如果这是您的网站,则您可能知道自己想要做什么,或者希望用户摆脱它。也许对他们来说,这是一个容易找到技术信息的地方;或许它可以解释为什么您是周围最好的乐队或dog狗者。无论如何,在必须处理HTML,CSS,JavaScript或任何其他特定的Web开发技术之前,您应该很清楚地知道您的网站应该做什么,以及网站的外观。网站线框是巩固和传达这一想法的方法。
餐巾纸的背面

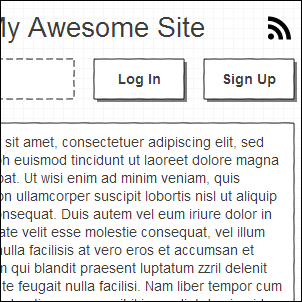
网站线框只是您希望网站外观的草图。它不应该很漂亮,甚至您都不需要软件来创建它。您可以只抓一张纸,甚至一张餐巾纸,然后逐个元素开始在您的网站中进行屏蔽。 “ 标题在这里……然后我们有一个导航菜单……哦,在这里我可以放一个搜索框。"简而言之,将您网站的一部分放在一起,直到最终结果看起来像这样:

As you can see, this isn’t computer code or anything overly technical or complex. Anyone could look at this quick sketch and instantly figure out what they’re seeing. And that’s the point about wireframes: They are very quick to make, and easy to understand. They let you get the important stuff right, like the site layout, navigation structure, and ad placement, before you touch a single line of code. And if you’re working with other people, such as a coder or a designer, they let you all come to an agreement about what the end result is going to look like. This can save a ton of confusion and double work, especially when it comes to larger projects.
需要注意的是,上面的线框没有细节:每篇文章旁边的图像不是“真实"图像,而是明显的占位符。甚至文章文字也没有填写,只有几行。您看不到配色方案是什么-全都是黑白。这就是线框假定的样子。如果您愿意的话,它不应该是最终网站的完整代表,而只能是其精神或实质。这只是最重要的东西。
线框工具

如前所述,线框最好的工具通常只是一张纸和一支笔。远离计算机可以真正帮助您头脑清醒,专注于您希望网站看起来的外观,而不会打扰您或干扰学习新的线框图工具。数学笔记本(如上所示)通常效果最好,因为您可以沿线进行跟踪,创建整齐的矩形,并轻松地将站点的不同部分对齐。拿起一支笔或两支,然后在远离计算机的地方喝杯咖啡。您将清楚地知道要尝试创建的内容。
也就是说,有时必须使用线框图软件。例如,也许您正在一个遍布全国或全球的团队中工作,或者您正在撰写有关线框图的博客文章。在这种情况下,手动扫描线框不是很实用的解决方案。如果您确实不能使用笔和纸,这里有一些免费的软件工具可以提供帮助:
不仅仅是针对网站
您可能自己意识到了这一点,但最后要注意:线框是创建任何产品(不仅仅是网站)的绝佳工具。也许您对iPhone或Android应用程序,甚至是成熟的计算机应用程序有一个大概的想法。在这些情况下,网站线框对于显示所有内容是非常宝贵的,甚至可以帮助您以不同的方式帮助人们支持您的项目。
您是否曾经创建过线框?您已阅读此书,现在要开始吗?在评论中让我知道!
图片来源:通过ShutterStock弄皱的餐巾图片,通过ShutterStock的红色笔记本图片