在过去的十年中,我开设了许多我从未真正关注过的个人博客,但我最美好的回忆涉及主题设计和字体调整。当您发现网站字体完美匹配并且一切都准备就绪时,您会感到满意。幸运的是,使用Google Web字体,整个过程从未如此简单。
那么您应该使用哪种Google Web字体?好的,您可以使用Google Web字体目录中的任何字体,该目录当前包含600多种不同的字体-并且这个数字还在不断增加。但是有些字体已经一次又一次地被证明,比其他字体更悦目并且更易于阅读。继续阅读以找出那些字体是什么。
注意:字体欣赏始终是一个主观的问题,但是这些字体的普及表明它们的字体质量很高。此列表的字体考虑因素是根据段落正文而不是标题,艺术或图形设计。
什么是Google Web字体?
Google Web字体是您可以嵌入到网站中的各种字体的集中集合。一段时间以来,网站字体仅限于查看器计算机上的字体-如果它们没有指定的字体,则它们只会以浏览器的默认字体查看您的网站。使用Google Web字体,即使浏览器没有它,查看者也可以看到您网站的字体,这为设计打开了很多大门。
如果您使用WordPress,则某些主题(特别是较新的版本)在主题选项中配备了对Google Web字体的支持。对于其他Web项目,James撰写了有关如何在您的网站上使用Google Web字体的出色指南。如果您有任何类型的Web管理经验,那么此过程对您来说应该像蛋糕一样简单。
Google Web字体还可以以其他方式使用,例如通过Font Changer Chrome扩展程序。如果某个网站对您的感觉不太好-甚至冒犯了您的图形标准感-那么您可以使用Google网络字体来手动更改网站的外观。
Serif字体
Serif字体是在字母和符号末尾几乎没有刻度,笔触或脚的字体。想一想在印刷书籍,报纸,论文等中可以找到的字体类型。总的来说,它们比无衬线字体更正式(在本文的第二部分中介绍),并且

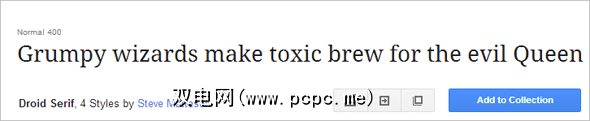
Droid Serif :通常不能被理解为易于阅读。您不能不谈Droid领域就谈论现代的Serif字体。 Droid字体系列旨在用于小型移动屏幕,尤其是Android平台,但该字体已得到普及,并且现在已在各处使用。

PT Serif:尽管已经存在了几年,但PT系列字体对我来说是新的-我喜欢它。现在,几乎所有的文本编辑器都可以使用它,无论是Microsoft Word,Scrivener还是博客编辑。

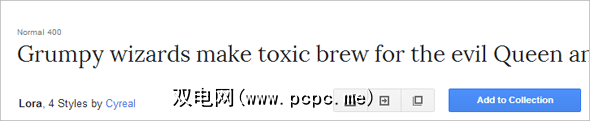
Lora :Lora可能是我第二个最喜欢的衬线字体,仅次于PT Serif。它具有直线和圆形的恰到好处的平衡,易于阅读和令人愉悦的美感。这是我在计算机上阅读电子书时使用的字体。

Judson::当您需要漂亮的衬线字体但又不想摔倒时,Judson可以让您好好休息一下回到上面列出的一些更受欢迎的网站。之所以不经常使用它的一个原因是因为它缺乏兼具粗体和斜体的样式。

Merriweather:最近,我在一个多产的作家博客上看到了Merriweather,并且坠入爱河。有了适当的字距和间距,Merriweather变得超级容易看懂并便于快速阅读,这对于博客和Web内容非常有用。

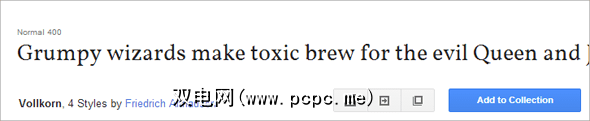
Vollkorn:首先吸引我使用Google Web字体。在较小的字体范围内查看效果很好,但是在较大的字体上,缺陷变得更加明显。尽管如此,它还是很棒的,值得一试。
Sans-Serif字体
如果衬线字体是在字母和符号上带有刻度线的字体,那么sans-serif字体就是其中的一种没有那些s和脚。有些人将sans-serif字体描述为“更干净"和“现代",并且它们通常被认为比serif字体不那么正式,尽管每年的情况都越来越少。该名称来自法语单词“ without"- sans -因此,只要您看到标有“ Sans"的字体,就知道它是该字体的纯净版本。

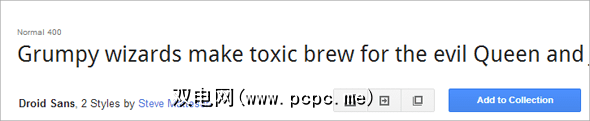
Droid Sans::Droid Sans与Droid Serif属于同一字体系列,但Droid Sans受欢迎的原因很简单:一个原因是:与衬线字体相比,移动应用程序更可能使用sans-serif字体。但是,它的流行性已泛滥到网络上,您可能比您想象的更多地看到了该字体。

PT Sans:衬线字体实际上比传统的sans-serif字体窄。这是锐利的线条和柔和的曲线的完美结合,使字体看起来既无菌又具有艺术美感。

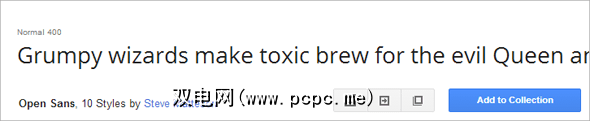
Open Sans:在PT Sans的另一侧,您拥有Open Sans,它比传统的sans-serif字体宽一些。想想Verdana,除了更现代。这不是我要喝的茶,但是我预计Open Sans在未来几年会得到更多使用。

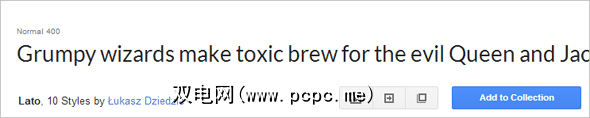
拉托语:太多了,但是有了适当的CSS和设计技术,Lato可以比大多数sans-serif字体更漂亮。紧缩和行距是关键。

Roboto::Roboto是我最喜欢的标题字体之一,但在段落主体中效果也一样。很干净,不太高,不太短,不太宽,也不很窄。这是一种易于阅读的sans-serif字体,带有微妙的未来派风格,因其名称而得名。

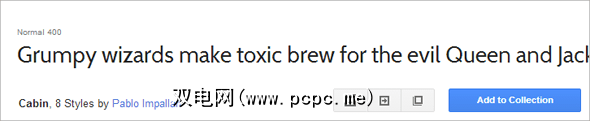
Cabin:就像Lato一样,Cabin可能遭受较小字体大小的影响当字母彼此靠得太近时,会感到局促而尖锐,但是适当的CSS设计可以轻松解决此问题。这是一种漂亮的字体,有时使我想起世纪哥特式的更新版本。
结论
不再需要使用相同的Arial-Helvetica-Verdana sans来卡住您的网站-serif字体和Times-Georgia-Palatino serif字体。紧密注入Google Web字体,以充实您的设计,并迈出下一步,彻底改变您网站的外观。您不仅会更好地将您的网站与其他网站区分开,而且您的读者也会感谢您。
您如何看待?您最喜欢的Google Web字体是什么?您是否将它们用于自己的网站?请在评论中与我们分享您的想法。