
什么是jQuery?
jQuery是Javascript的扩展,这是一个Javascript函数库和实用程序库,它们增加了视觉效果,并使得仅需几行代码即可轻松实现高级功能。跨浏览器和开放源都支持它。此外,您还可以使用易于使用的插件来扩展jQuery功能。

jQuery是基于Javascript构建的,但是它添加了纯Javascript中没有的方法和功能。创建它是为了简化Javascript的使用并消除与在不同浏览器中实现不同Javascript有关的麻烦。使用jQuery,您只需编写一次即可,并且jQuery可以在任何浏览器中正确解释您的代码。
jQuery的主要功能是用于DOM操作(DOM是文档对象模型),它表示底层结构您访问的任何网页。您在页面上看到的每件事-以及许多您没有看到的事-都以DOM表示。
jQuery并不是唯一的Javascript库,而是最受欢迎的Javascript库-约55%前10,000个网站中有使用它的。原型,MooTools和Scriptaculous是受欢迎的替代方案,但几乎没有得到很好的支持。
客户端vs服务器端
大多数网页都是在服务器端生成的– PCPC.me使用PHP和MySQL(以WordPress的形式)从数据库中获取商品数据,然后将模板应用于该数据。结果页面将发送到您的浏览器,进行解释并显示给您。单击链接向数据库发出另一个请求,并生成另一个页面。但是,如果您想在页面上创建某种交互性怎么办?是一种检查用户类型的表格(例如Twitter,它计算您还剩下多少个字母),显示对话框的按钮,或者您想加载更多数据而不重新加载整个页面?
这是客户端脚本发挥作用的地方。这就是客户端-您的浏览器-承担的重任。

为什么要使用jQuery?
jQuery让我们根据用户的操作来更改网页的某些部分。举一个快速的例子,单击此链接–页面上的每个链接将更改为红色。无用?也许可以,但是您明白了。图像幻灯片是jQuery的常用用法。平衡无意义的视觉效果和对用户体验的真正有用的补充是成为Web开发人员的技能之一。
下面列出了您可以实现的一些非常棒的效果。

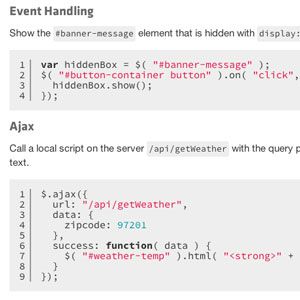
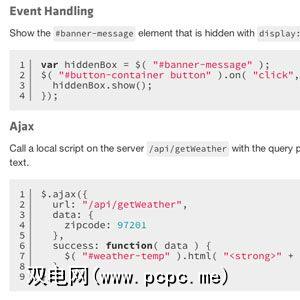
几乎所有软件都可以在事件模型上运行–单击某物,就会触发click事件。在平板电脑上拖动手指,就会触发拖动事件。应用程序“监听"这些事件并执行某些操作– jQuery使您可以在浏览器中执行此操作。
异步Javascript和XML 是一种与远程服务器通信的方法,而无需加载另一页。 Facebook状态流就是一个很好的例子。尝试滚动浏览所有更新,直到到达底部。你不能到达终点时,jQuery会检测到您已经关闭,并发送AJAX请求以显示更多状态。
然后,将它们注入当前页面,而您没有意识到。您可以获得无限的更新流,但是它们并不会在一开始就全部加载。
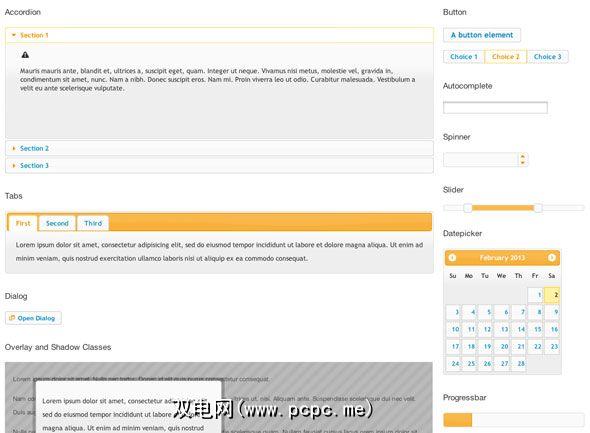
与jQuery UI核心插件一起,您可以使用标准表单组件构建完整的Web应用程序;进度条,滑块,按钮,标签,拖放-都在那里。一个简单的主题系统可以让您自定义外观,也可以使用默认值之一。

我应该关心吗?
如果您对开发网站有任何兴趣,然后是– jQuery是您绝对需要学习的东西。如果您曾经问过自己“当用户使用Z时如何让X做Y?" ,那么您将喜欢jQuery。将其添加到您的站点就像在标题中添加指向它的链接一样简单;或告诉WordPress加载它。
您想学习jQuery吗?
图像积分:使用jQuery创建的动态旋转广告牌,PistolSlut.com,使用jQuery制作的图表
标签: JavaScript 编程 Web开发