这几天似乎每个人都在开始播客。为了在人群中脱颖而出,您的播客封面与播客本身一样重要。
感谢,创建自己的播客封面很容易。本文将引导您逐步使用Photoshop从头开始设计和创建播客封面。
步骤1:了解播客的主题

在设计封面之前,您需要问自己:“我的节目是关于什么的?"节目的主题将为设计提供依据。将图像重新引用回内容,还将使您的听众了解播客的重点。
步骤2:创建画布

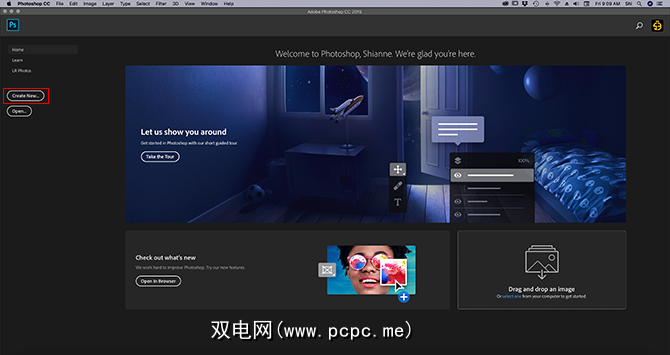
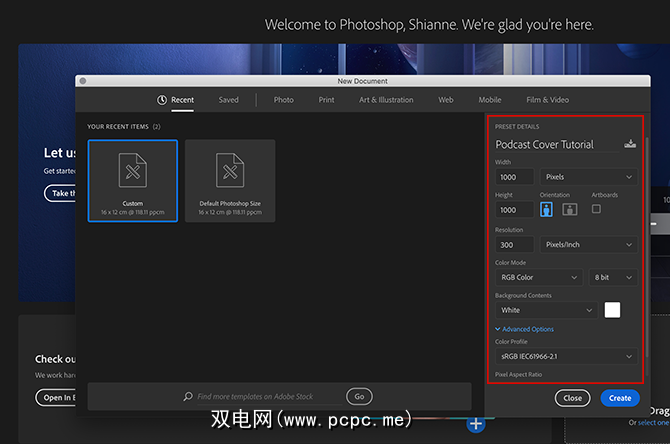
要在Photoshop CC中开始使用,请打开程序并单击< strong>创建新。您需要自定义规格,最好将画布设置为1000×1000像素,即300像素/英寸。
注意:如果要专门为iTunes feed创建图标,则必须将尺寸设置为最小1400×1400像素。

这些规格超出了您的需要。 Web图像设置为72像素/英寸,大多数播客封面仅需要500×500像素。但是,如果您想在博客文章中使用封面,则最好将其放大并缩小。这样,如果需要更大的尺寸,封面就不会显得模糊。
注意:如果您是Photoshop CC的新手,但熟悉该程序的较旧版本,您可能已经注意到打开屏幕已更改。有关更多信息,请参阅我们关于Photoshop CC中已添加的新功能的文章。
步骤3:将颜色应用于背景

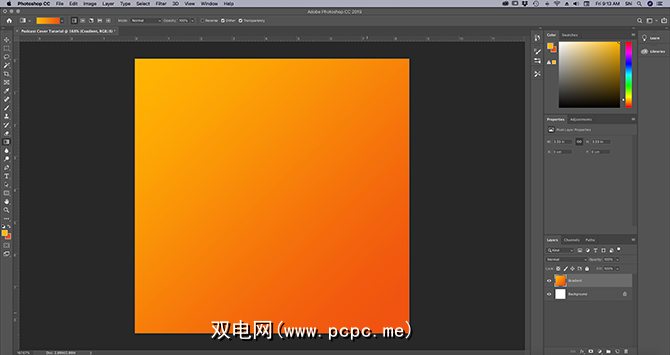
下一步,将颜色应用于背景。在本教程中,我们将使用橙色背景。我们还将使用某种渐变来增加视觉趣味。
在使用Photoshop时,始终建议您使用“图层",因为图层具有很大的灵活性;您可以轻松地删除其中的一个。
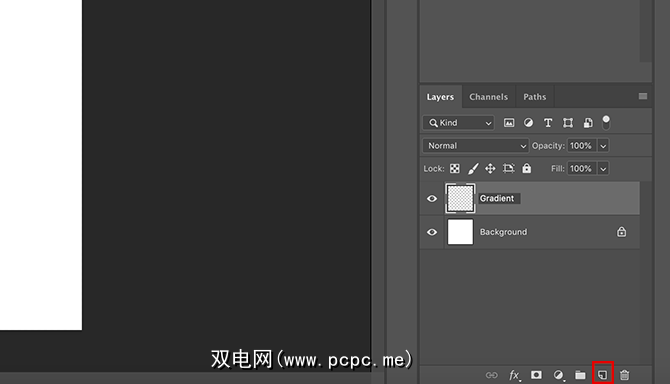
要开始新层,请转到工作区右下角的 Layers 层。单击新建图层图标,该图标以红色突出显示。

双击该图层的名称,将其更改为有意义的名称。在本教程中,我将其称为“渐变"。
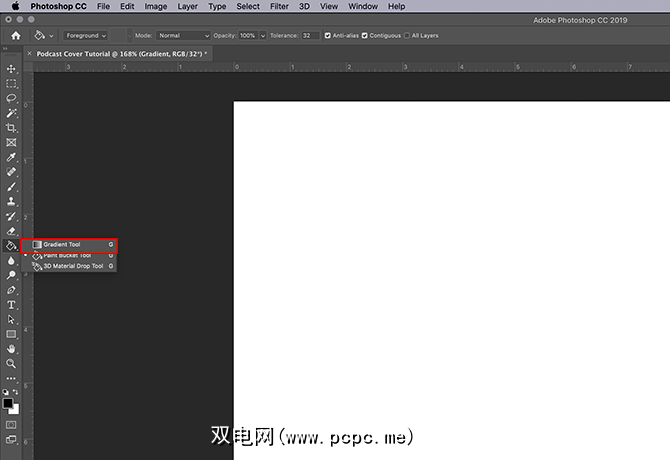
设置好图层后,移至左侧的工具栏。找到油漆桶图标。单击图标角上的白色小箭头以访问渐变工具,并确保该工具处于活动状态。

下一步,转到您的色板进行选择渐变的颜色。首先单击黑色色板,然后从拾色器中选择一种新颜色。之后,单击确定。

下一步,单击白色色板并重复该过程。之后,您将获得两种新颜色。
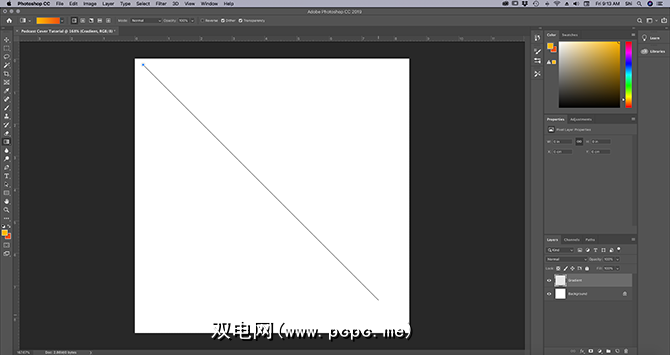
选择颜色后,请返回完整图片。确保您的渐变工具处于活动状态。在页面上单击并拖动渐变路径,如下所示:

您会看到一条弹出的线。一旦路径足够长,请松开鼠标键。

Photoshop现在已使用您选择的颜色在指示的方向上创建了一个渐变。就是这么简单。
第4步:添加前景元素

完成背景后,就该添加前景了。您的前景将成为您的关注点-吸引人们并提醒他们您的播客内容的事物。因为此图像会缩小,并且细节可能丢失,所以最好使用简单的形状。
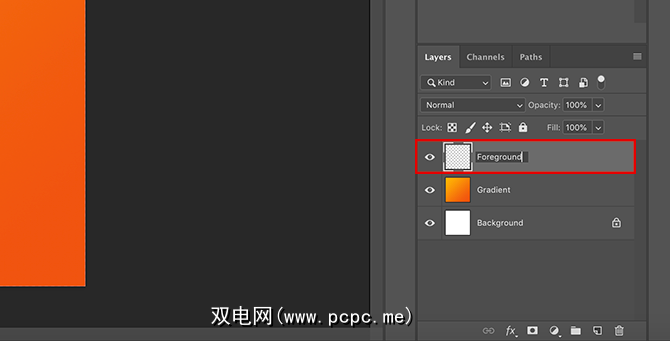
在创建该形状之前,请进入图层面板,然后点击< strong>新建图层,为前景添加单独的图层。给它起一个有意义的名称。
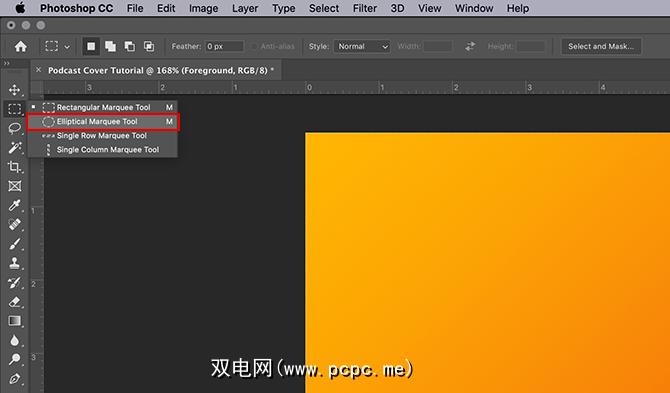
因为我们希望该封面引用火星,所以我们将鼠标悬停在左侧工具栏上,然后单击选框工具>椭圆选框工具,创建一个圆圈。您可以通过点击 Marquee 图标角上的白色箭头来访问椭圆选框工具:

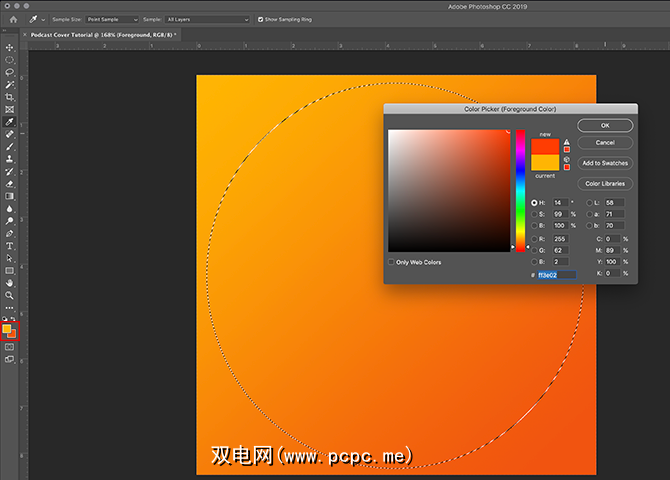
拖动您的椭圆选框工具,以创建一个圈子选择。看到虚线后,单击顶部的色板为您的圈子选择前景色。选择颜色后,单击确定。

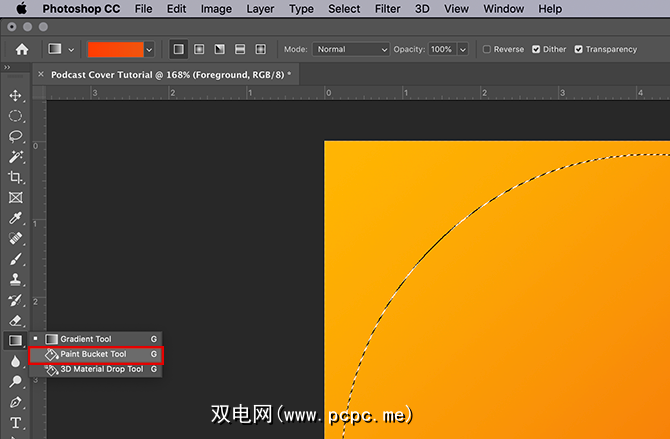
转到左侧工具栏中的渐变工具。单击图标角上的白色箭头,以切换回您的油漆桶工具:

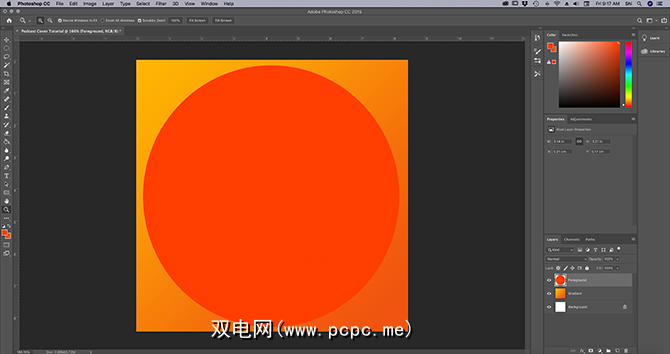
确保您的选取框仍处于选中状态,然后在圆圈内部单击以填充它具有新的颜色。填充完毕后,按 Cmd + D / Ctrl + D 取消选择。
第5步:添加文本(如果需要)

完成前景后,是时候添加一些文本了。并非所有播客都在封面中使用文字,但是如果您决定采用这种方式,则需要考虑缩小文字时的外观。
最好使用看起来更好的字体从远处来,所以细节不会丢失。您还需要考虑您想说的话。您是使用字母来表示播客还是完整标题?

要添加文本,请创建另一个图层。然后转到位于左侧工具栏上的 Horizontal Type Tool 。单击它时,Photoshop会自动将占位符文本放到新图层中。
双击该占位符以激活文本框。删除占位符,然后开始输入。
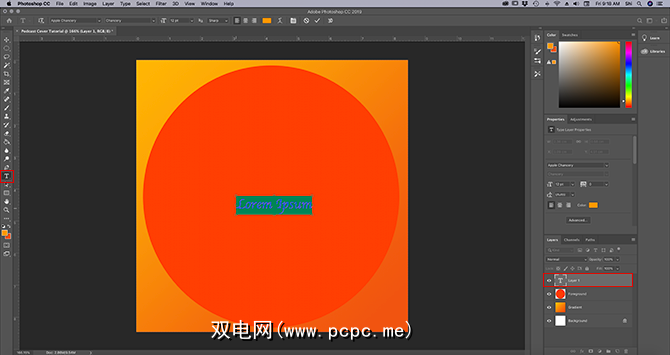
对于此播客,我们将使用“火星"。但是如您所见,该字体无法正常工作:

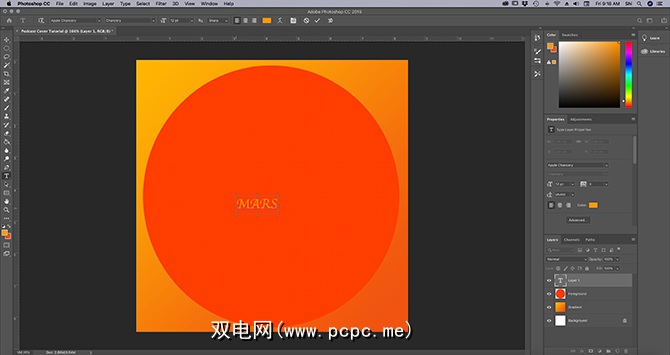
要更改此字体,请突出显示该单词,然后转到工作区左上角的字体下拉菜单。选择适合您的字体样式:

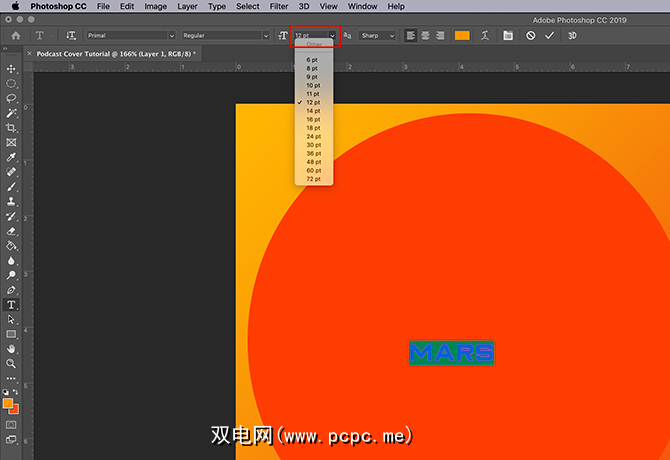
在其旁边是字体大小的下拉菜单:

使用此按钮可以调整文本并使其变大。要使用自定义字体大小,请将其键入到大小框中,然后按键盘上的返回/输入。
步骤6:检查规格

在将该图像导出到网络之前,您需要保存一个“原版副本"。此主副本是.psd格式的封面的高分辨率文件,如果需要再次调整图像,可以使用该文件。
要保存主副本,请转到文件>另存为。将文档另存为具有有意义名称的.psd文件。
保存主文件后,请检查规格并根据需要进行调整。转到图像>图像大小,以确保您的图像为1000×1000像素,即300像素/英寸。
通常,您无需将此图像调整为500×除非平台特别要求,否则为500像素。如果您确实需要缩小图片规格,则可以使用该屏幕进行更改。
要更改规格,请在宽度和< strong>高度。然后单击确定。
现在,您的设计已经完成,您可以将其导出到Web上。
步骤7:为Web导出

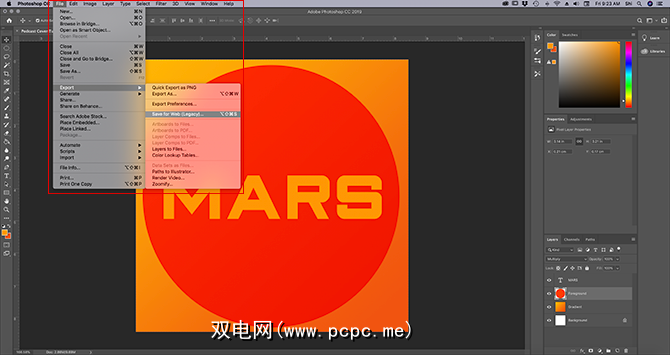
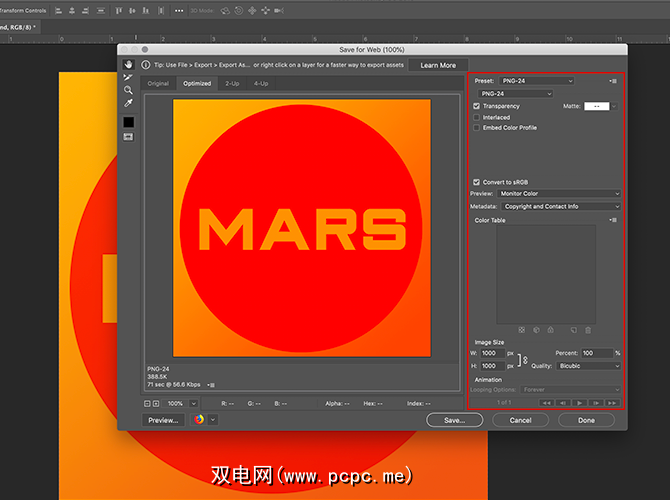
要导出图像,请转到文件>导出>保存为网络(旧版)。您可以通过两种不同的方式保存到网络上,但是我们发现这种方式是最简单,最全面的。
一旦您点击保存为网络(旧版), >,会弹出一个新屏幕。该屏幕使您能够将图像保存为几种不同的文件格式,并可以选择包括透明度,颜色配置文件和元数据。您还可以预览图片,以查看在不同类型的浏览器上的外观。
请确保将文件另存为PNG或JPEG。颜色配置文件和元数据是可选的。

设置正确后,点击保存。保存屏幕将弹出,提示您将经过网络优化的文件保存在易于查找的位置。
保存文件后,另存为Web(旧版)强>框将关闭。您的Photoshop文件将保留在页面上。
您可以关闭该Photoshop文件而不保存它-您已经保存了主副本,并且网络副本已以其他格式保存。
所以我们有了播客。现在,您已经从头开始为播客设计并创建封面。由于使用Photoshop CC的简单性,这可能比您想象的要容易得多。
现在,您已经整理好播客封面,您可能想知道播客还涉及到什么。幸运的是,我们已经详细介绍了如何成功启动播客以帮助您。
标签: Photoshop教程 播客








