Jetpack是最受欢迎的WordPress插件之一。它是由Automattic(负责WordPress的同一家公司)制造的,并将WordPress.com的许多最佳功能移植到了自托管WordPress网站上。
记住,要使用自托管WordPress,您需要一个网络托管服务提供商。我们建议 InMotion Hosting(使用此链接最多可获得50%的折扣),它提供了六个适合各种规模网站的专用WordPress计划。
请继续阅读,我们'将说明如何在WordPress网站上安装和设置Jetpack。
什么是Jetpack?
如果您是Jetpack的新手,让我们花点时间列出该插件的主要特点。如果您已经知道它的功能,请随时跳过。
Jetpack的主要功能是:
最重要的是,Jetpack使您可以自行决定启用和禁用其许多功能。
如何在WordPress站点上安装Jetpack
不用说,在安装Jetpack之前,您首先需要安装WordPress。 。主机提供商之间安装WordPress的过程有所不同。有些使用第三方安装程序,例如Softaculous。其他人具有简单的一键式安装程序,需要的用户输入最少。
一旦安装了WordPress,请使用管理员帐户登录到网站的信息中心。通常,您可以登录 www。[sitename] .com / wp-login.php 。
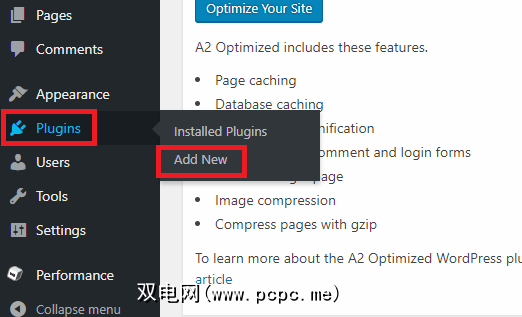
成功登录后,导航至插件>添加。 。

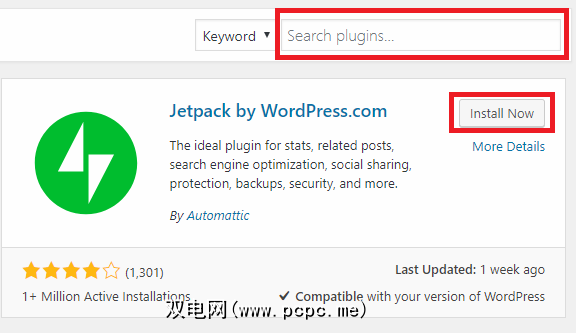
由于它是一个受欢迎的插件,因此您应该会在页面顶部看到Jetpack。如果没有,请使用右上角的搜索框找到它。
最终找到Jetpack的列表时,请单击立即安装按钮添加它到WordPress。安装过程将需要15-30秒才能完成。

但是,等待,您尚未完成-您需要激活插件。如果您仍在查看Jetpack的列表,则“立即安装"按钮应该已更改为激活。
如果您已经导航,请转到插件>已安装的插件。 ,在列表中找到Jetpack,然后单击激活。再次,该过程将需要几秒钟来完成。
如何在WordPress网站上设置Jetpack
假设激活过程成功,您应该查看一个页面向您介绍Jetpack的所有功能。
您可以忽略它;直接转到左侧面板顶部的新Jetpack链接。查看以下六个核心区域:
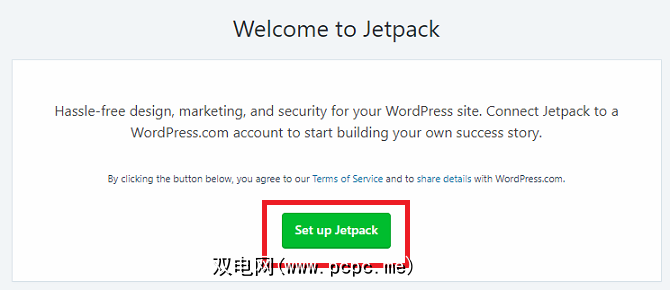
在将其连接到WordPress.com帐户之前,您无法访问Jetpack的任何功能。
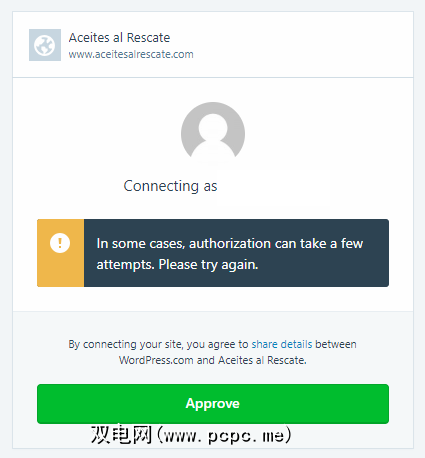
点击设置Jetpack >,您将被自动重定向到WordPress.com。您可以使用现有帐户登录,也可以创建一个新帐户。无论哪种方式,都请按照屏幕上的提示同意连接。

不幸的是,Jetpack经常在首次尝试时无法连接到WordPress。多年来一直是一个问题。您无能为力;继续尝试,直到可行为止。

最后,您需要选择付款计划。向下滚动并单击免费开始。
将Jetpack连接到WordPress.com之后,就该开始自定义插件了。转到 Jetpack>设置开始。
页面顶部有五个选项卡:编写,共享 ,讨论,流量和安全性。
撰写标签包含与创建内容。有一些值得特别注意的地方:
“写作"标签还允许您打开拼写检查器,通过电子邮件创建新帖子以及以纯文本Markdown编写内容。
共享菜单仅提供三个设置。有一个选项可让您自动在社交网络上共享内容,一个“打开/关闭"切换可在您的帖子中添加共享按钮,还有一个设置可在每篇文章中添加(非Facebook)“赞"按钮。
如果要启用自动社交共享,请将切换开关滑动到打开位置,然后单击连接您的社交媒体帐户。您将被重定向到WordPress.com以建立连接。

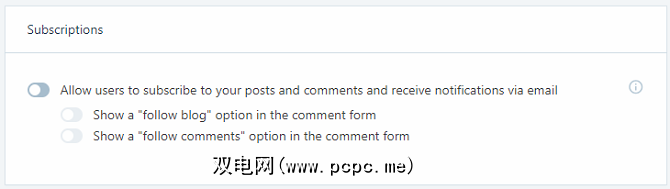
讨论标签可让您确定人们与您的网站的互动方式。
最多值得注意的设置是第一个-允许您的读者使用其WordPress.com,Twitter,Facebook和Google+帐户对您的文章进行评论。启用此设置将使您的评论供稿看起来更丰富;一个人的名字和图片将显示在评论旁边。
进一步,您还可以选择向您的网站添加一个订阅按钮。访客可以填写其电子邮件地址,并在新内容上线时收到警报。

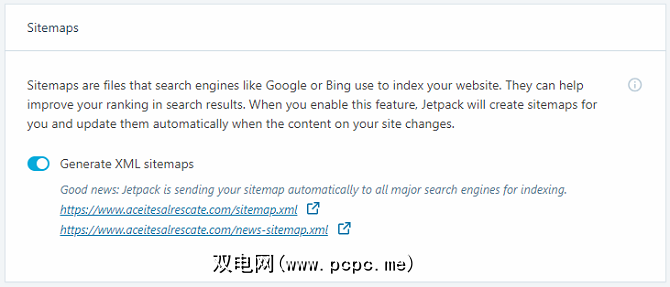
流量标签可在其中找到XML网站地图和网站验证码。
站点地图通过告诉搜索引擎您网站的布局来改善您网站的SEO。验证码允许您将网站添加到Google,Yahoo和Yandex的网站管理员控制台。
如果您使用其他插件(例如Yoast)来生成站点地图和验证码,则可以在Jetpack中禁用该设置。生成两个站点地图可能会导致冲突。例如,Yoast的Google新闻站点地图插件不会使用与Jetpack相同的XML地址。

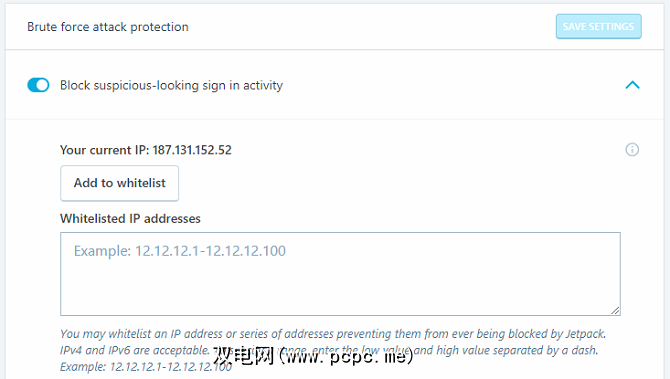
Jetpack offers brute force protection and a way to monitor your site’s downtime. You can configure both features in the security tab.
当页面离线时,停机功能会向您发送警报,从而使您可以在之前解决此问题
蛮力保护是一个简单的On / Off开关。如果出现故障,您可以使用下拉菜单手动将IP地址列入白名单。
注意:使用上面讨论的所有Jetpack设置,请注意您的主题和其他插件可能会覆盖它们。
Jetpack是否会降低您的网站速度?
一些报告声称Jetpack会对您的网站速度产生不利影响。 Webidextrous表示,插件的外部服务器请求最多可将页面加载时间增加1.5秒。一些用户的轶事证据表明,这一过程可能长达五秒钟。
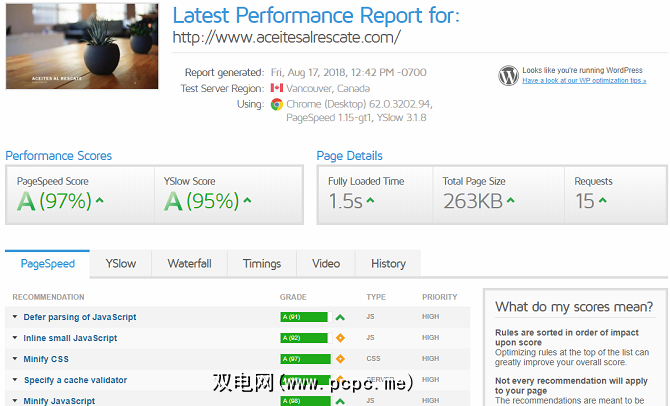
要检查您的页面加载时间是否受到影响,请使用第三方工具,例如GTMetrix或Google的PageSpeed Insights。

并且请记住,确保WordPress顺利运行的重要部分是确保您注册了满足您需要的托管计划。 InMotion Hosting(使用此链接可获得高达50%的折扣)为WordPress用户提供从$ 4.99 / mo起的计划。
选择合适的网络主机并选择合适的插件至关重要每个WordPress初学者的步骤。如果您打算尽快建立博客,他们可以使下一步工作变得更加顺利。
标签: 博客 Wordpress Wordpress插件