Photoshop CC是创建渐变的绝佳工具。通过简单地将两种颜色混合在一起,您可以在图像中添加一些视觉上的“流行"。 Photoshop为此提供了一些内置选项,但是如果您想从头开始创建渐变呢?
在本文中,我们将向您逐步介绍如何使用Photoshop CC在四个步骤中创建自定义渐变。简单的步骤。
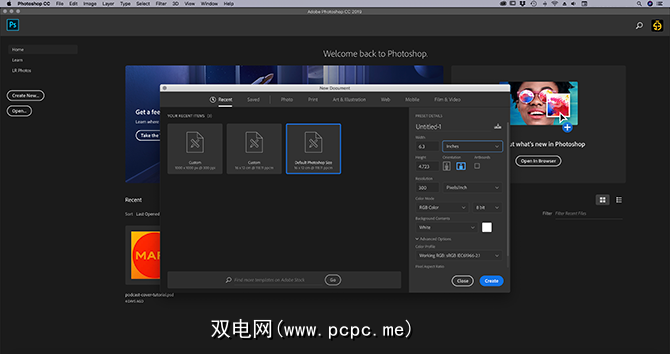
步骤1:设置画布

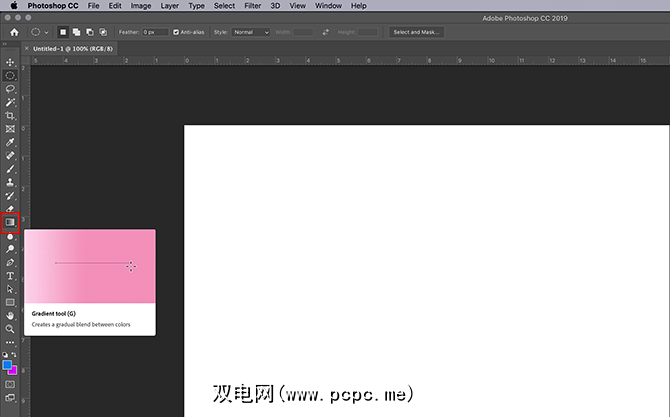
首先,打开Photoshop CC。对于本教程,您不需要自定义模板,因此我们可以使用Photoshop的默认画布大小。

打开画布后,请确保您的渐变工具处于活动状态,此处以红色突出显示。启用后,使用工具栏底部的色标在渐变中选择两种颜色。在本教程中,我们将使用明亮的蓝色和紫色来创建“霓虹"外观。
步骤2:使用渐变编辑器

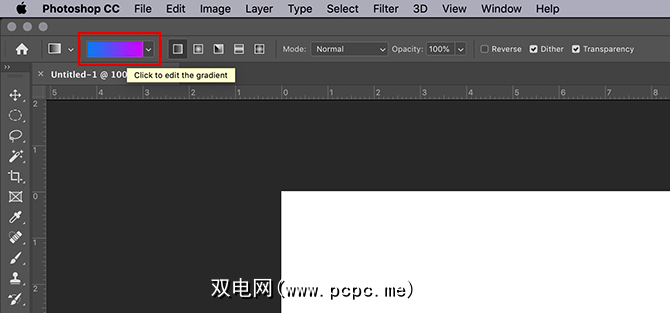
自定义渐变,请转到工作区的左上角,然后双击颜色栏以访问您的渐变编辑器。 渐变编辑器是一个功能强大,简单的工具,可以满足您所有的自定义需求。

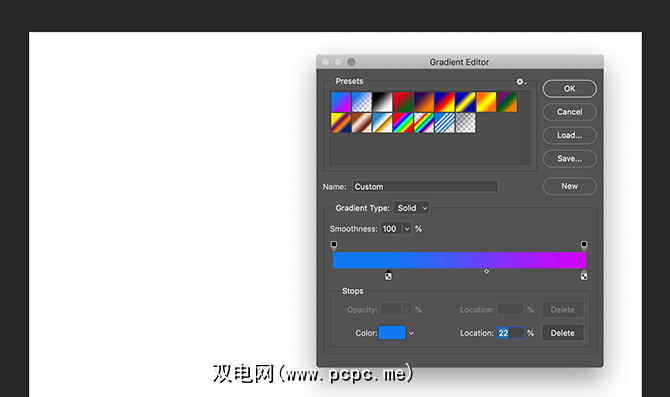
在编辑器顶部,您会看到一行< Photoshop CC随附的strong>预设。编辑器右侧是用于加载,保存和创建新渐变的选项。编辑器的底部是用于自定义渐变的工具。
您可以创建两种不同样式的渐变。我们要设计的第一个称为实心渐变。您可以在编辑器中间的下拉菜单中看到 Gradient Type:Solid 的下拉菜单中看到此选项。
第3步:创建实心渐变

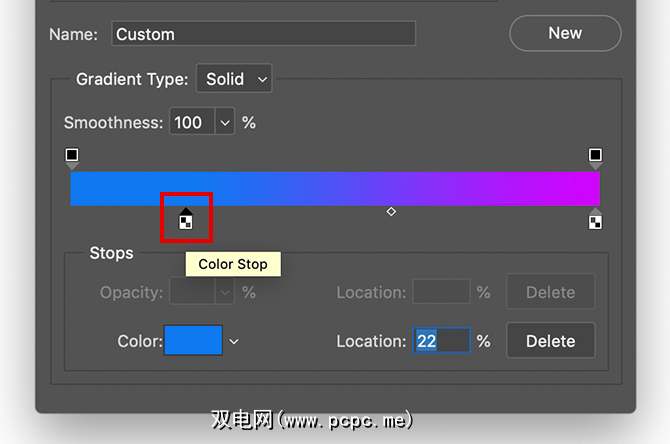
Photoshop的默认渐变在两种颜色之间过渡,但是如果要在三种颜色之间过渡怎么办?为此,请点击颜色滑块左右两端的色标之一。在本教程中,我们将通过向条的中心拖动来调整左侧的色标。我的第三种颜色将与其他颜色混合的位置。
要选择第三种颜色,请双击颜色停止。它将打开您的拾色器,并允许您选择所需的色相。选择后,点击确定。 Photoshop将在滑块中添加第三种颜色。

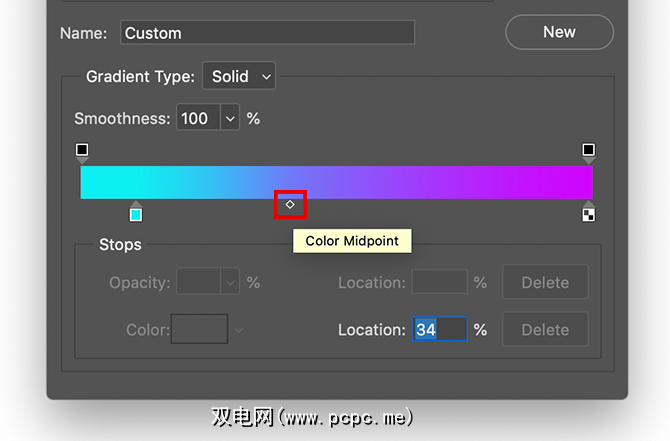
这些颜色看起来不错,但是如果您想调整它们在页面上的混合位置,而不是均匀地三分怎么办?为此,请在滑块上单击颜色中点并将其拖动,以更改比率。
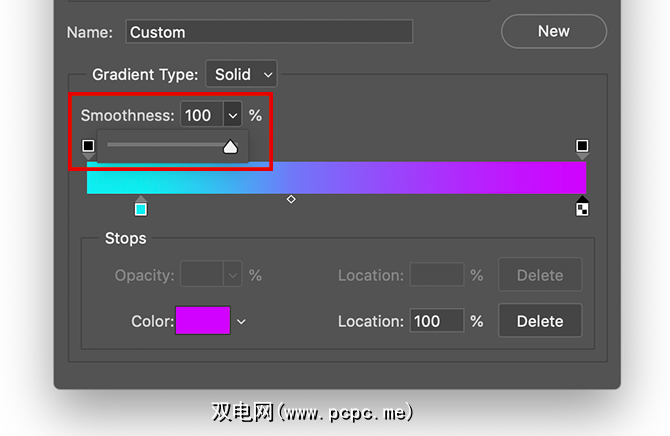
您还可以调整混合的平滑度这些颜色在一起。对于本教程,我将保持100%的平滑度,但是如果您想让``滑块''看起来更滑,请将该滑块拉到较小的百分比。

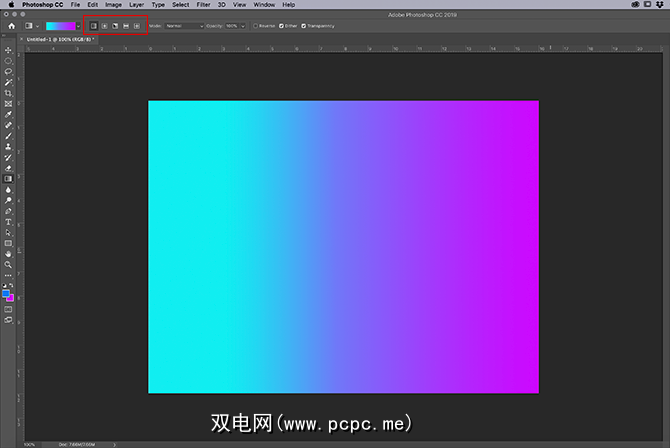
下一步,单击确定 >退出渐变编辑器。然后转到工作区左上角位于颜色栏旁边的渐变样式按钮。您可以使用五种不同的样式,但是它们的工作方式都相同。
要将它们应用于图像,请单击您选择的渐变类型,然后单击并在页面上拖动。释放时,Photoshop将按照您指定的方向应用渐变。在讨论如何使用Photoshop创建播客封面之前,我们已经讨论过该技术。
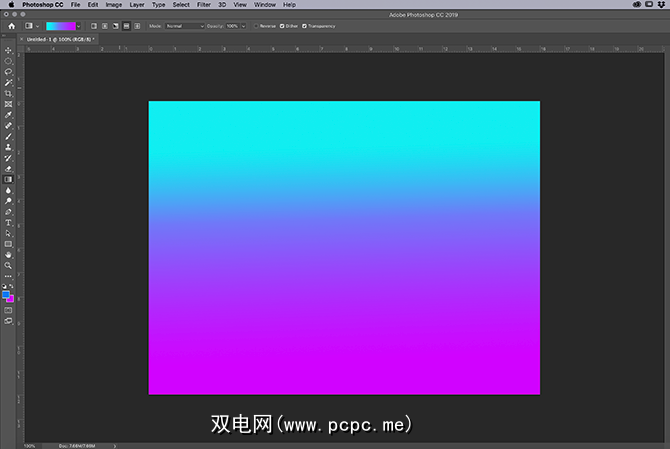
我们要尝试的第一种渐变类型是 Linear Gradient ,看起来很标准。

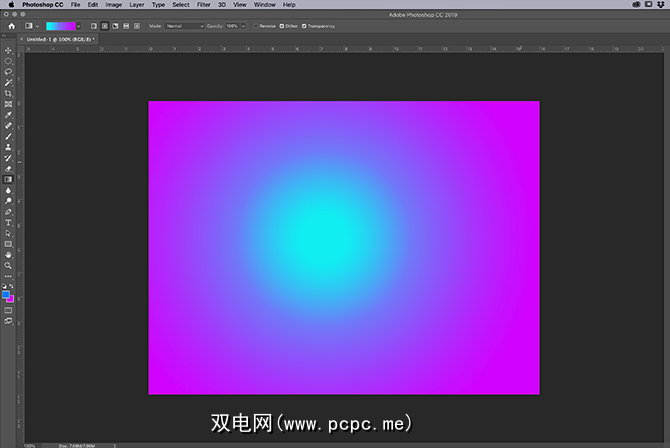
您还可以尝试使用 Radial Gradient (径向渐变),它看起来像聚光灯发出的光芒。我个人使用这种类型的渐变来创建您在太空中的恒星周围看到的“辉光"。

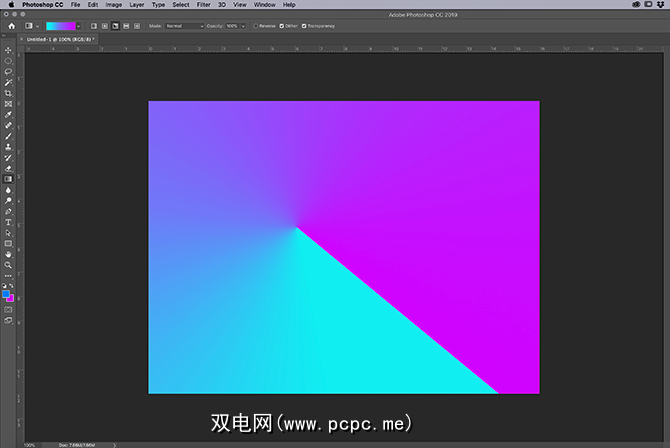
如果您想要坚硬的光线边缘,则角度渐变是一个非常好的选择。

反射渐变对于液体表面和日落都很有用。

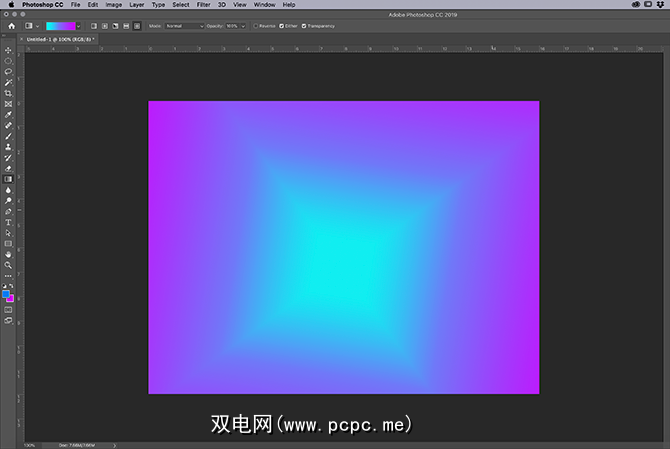
钻石渐变是一种
这是时髦的东西,但可以用作聚光灯眩光或宝石上的反射边缘。

这是在Photoshop中创建自定义的实体渐变所要做的全部工作。既简单又容易记住。但是,在总结本教程之前,您还可以创建一个渐变。这称为噪声渐变,我们将简要介绍一下。
步骤4:创建噪声渐变

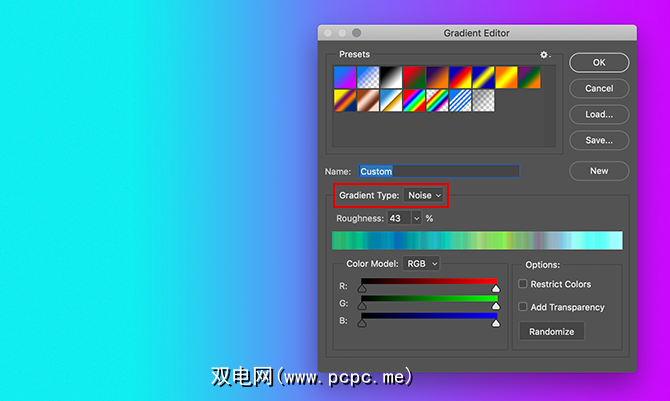
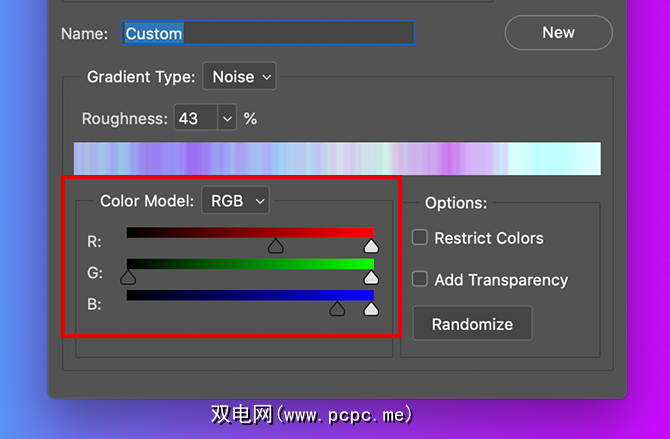
要创建噪声渐变,双击您的颜色栏以访问您的渐变编辑器。在渐变类型旁边,单击下拉菜单以选择噪声。您将立即在编辑器的底部看到一个新的颜色滑块,以及两个用于调整粗糙度和颜色模型的区域。
在颜色模型下面是用于各个颜色通道的三个滑块。通过沿每个通道滑动标记,您可以调整渐变中显示的颜色数,它们是什么阴影以及亮度。

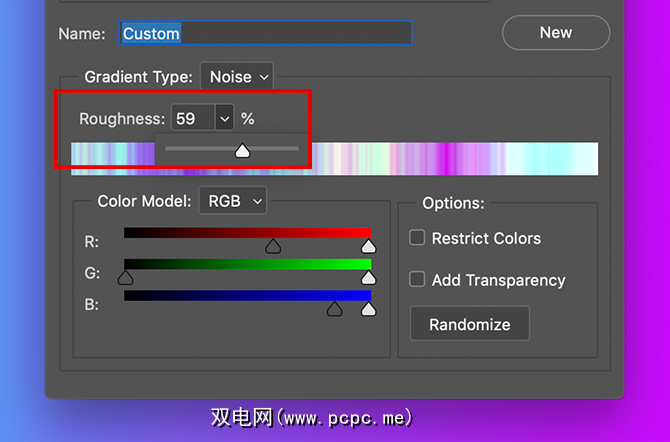
您还可以使用调整这些颜色之间的对比度。 >粗糙度。较高的粗糙度意味着渐变将具有非常明显的颜色线。较低的百分比表示将混合颜色。

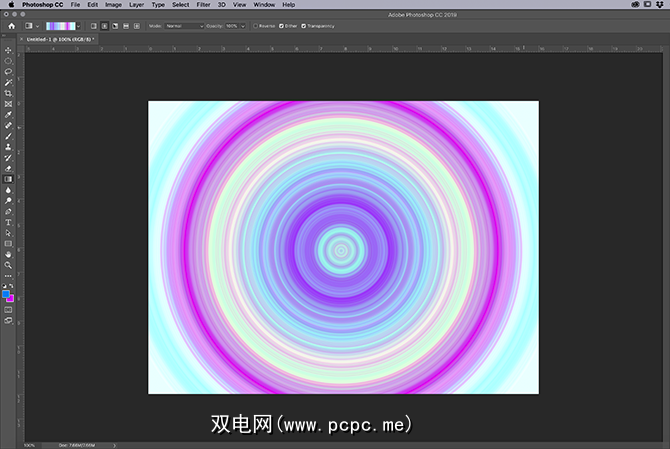
这些规格一旦校准完毕,请单击确定退出渐变编辑器。在工作区的左上角选择渐变样式,然后在画布上单击并拖动渐变工具以查看不同的结果。

您会立即注意到噪声渐变看起来非常不同从坚固的。径向渐变就是一个很好的例子。
如何将渐变另存为预设

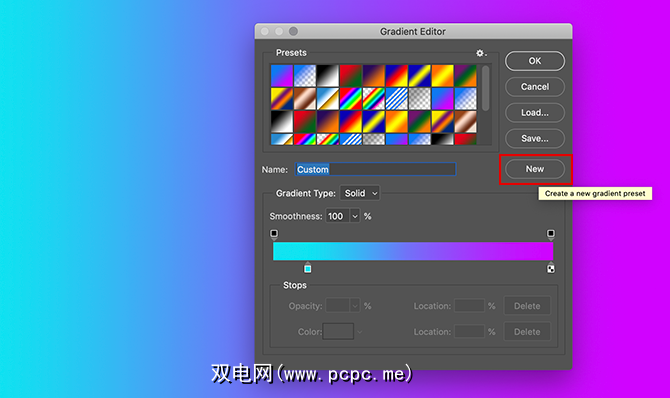
假设您非常喜欢创建的渐变,并且想在其上再次使用它另一张图片。为此,请转到渐变编辑器>新建。这会将新的色板添加到您在预设窗口中创建的渐变中。

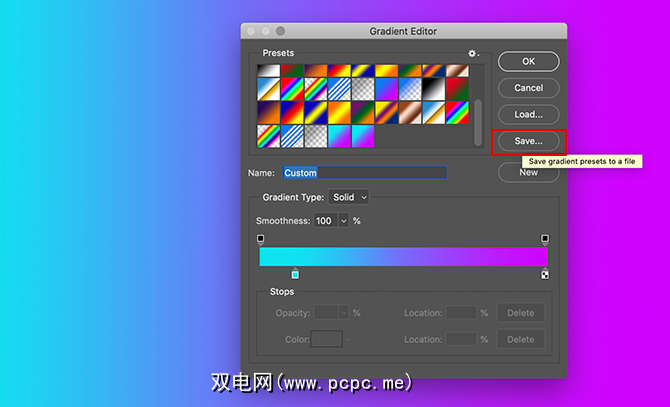
创建色板后,单击保存。为您的新渐变命名一个有意义的名称,然后再次单击保存。
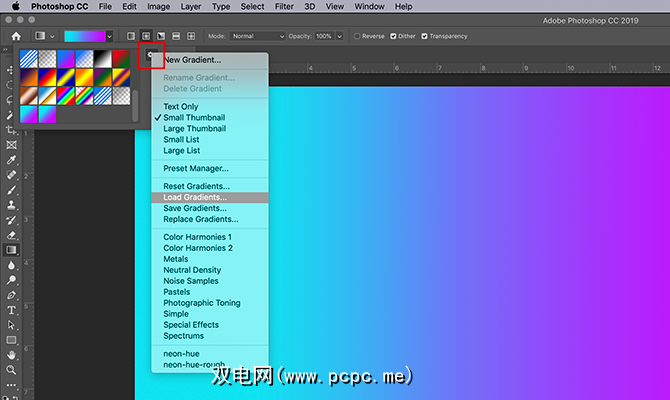
现在,您的预设已保存,如何在其他项目中使用它?确保您的渐变工具处于活动状态,然后单击颜色栏以访问“预设"窗口。之后,单击“齿轮"图标,在这里以红色显示。

下一步,单击加载渐变。这将显示您的渐变列表,您可以在其中选择自定义色板。选择后,单击确定。
在Photoshop CC中自定义工具
现在,您知道如何在Photoshop中创建自定义渐变了,就可以了开始。但是渐变并不是您可以使用此程序自定义的唯一工具。值得庆幸的是,我们之前已经解释了如何在Photoshop CC中创建自定义画笔。