这篇文章最初以iPad Simulator工具为中心,但多年来未进行过更新,因此我们已将其替换为一些可供选择的替代方法。
如果要测试您的网站在iPad上的外观,但没有iPad,则无需急忙购买如此昂贵的小工具。只需单击几下按钮,几个在线工具使您比以往任何时候都更加轻松地了解您的网站的响应能力。
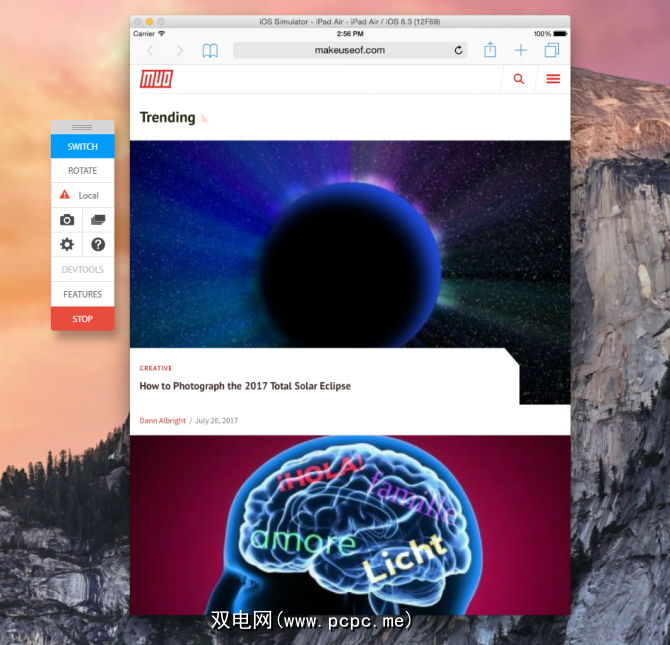
使用BrowserStack模拟iPad
BrowserStack可让您模拟iPad Air。免费用户只能获得30分钟的演示,此后每月需花费29美元才能继续使用。付费帐户可以测试各种型号和iOS版本,但免费版本仅限运行iOS 8.3的iPad Air。
启动iPad模拟器后,它将自动打开Safari。您可以输入您的网站并以横向和纵向模式进行预览。 (只需单击旋转按钮。)如果要查看iPad主屏幕,请转至硬件>主页。

您可以打开一些基本的Apple应用程序,包括日历,照片,通讯录,地图,设置,游戏中心和现已停产的报亭。就是说,您对它们的处理并不多。
使用BrowserStack,您还可以测试本地URL,如果您使用的是Chrome或Firefox来访问该服务,则还可以进行测试。音频支持。其他功能包括测试扩展和上载/下载支持。
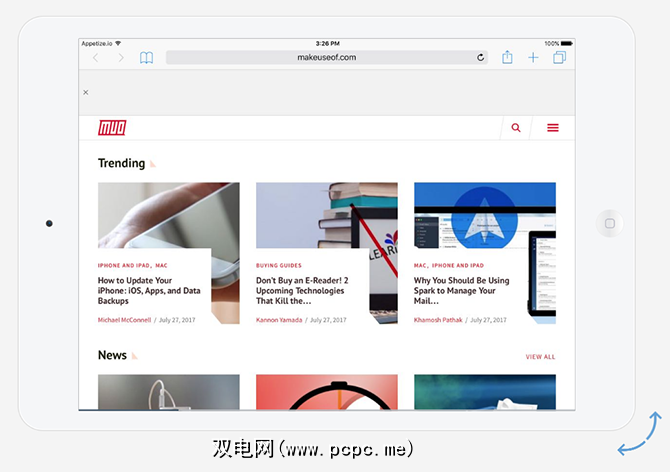
使用Appetize模拟iPad
Appetize是另一种iPad模拟工具,具有有限的免费选项。您可以注册一个免费帐户,然后使用该服务总共100分钟。如果您不注册,则可以以一分钟为增量对其进行测试:加载应用程序,使用一分钟,然后重新加载并重新开始。

麻烦的是,您可以测试您的网站在iPad Air或iPad Air 2上的外观,并可以从iOS 8.4到iOS 10.3进行测试。您甚至可以在黑色或白色iPad之间进行选择。
首次加载Safari时,Safari在Wikipedia应用程序上打开。只需单击iPad的虚拟主页按钮,单击Safari,然后在URL /搜索栏中输入要测试的链接。
免费测试iPad Web响应能力的方法
如果您正在寻找一个更简单的选项,并且只想测试站点或链接的响应能力,则可以使用一些浏览器工具轻松实现这一点-但最简单的是Firefox ,此功能具有本机功能。
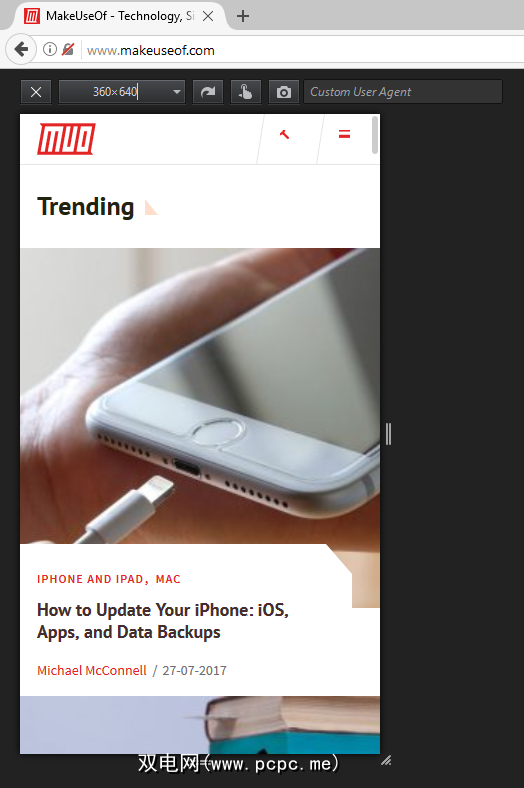
在浏览器菜单中,转到开发人员>响应式设计模式。您还可以使用键盘快捷键 Ctrl + Shift + M (或在Mac上为 Cmd + Shift + M )。您的浏览器将切换到较小的界面。您可以在320 x 480到1920 x 900的范围内选择预设尺寸,也可以输入自定义尺寸,或拖动手柄以更改屏幕尺寸。

Chrome用户可以安装扩展程序Window Resizer ,其工作方式类似。通过这两种工具,您可以轻松判断您的网站在移动设备和平板电脑上的外观是否很好。
如果您不使用Chrome,或Firefox,并且不想使用上述任何一种方法,只需选择像Responsimulator这样的网站即可。只需输入要测试的链接,然后单击右侧的箭头按钮即可查看iPad界面。
您将向该列表添加哪些工具?让我们在评论中知道。