有时候,在智能手机上浏览网页要比蜗牛在懒惰的乌龟上慢。不久前,即2月24日,Google迈出了加快移动设备上Web浏览体验的第一步,这项新举措被称为“加速移动页面(AMP)"。
但这意味着什么?它是如何工作的?真的会为您带来85%的网页浏览速度吗?还是仅仅是夸大其词和夸张的营销废话?
简而言之,什么是AMP?
我们早在2015年10月宣布, Google AMP是Google与其他一些公司联合开发的开源HTML框架,旨在帮助开发人员创建在移动设备上快速运行的轻量级页面。它是普通的HTML,但有一些限制和一些附加功能。
根据Google的测试,在3G移动连接上,AMP页的加载速度比非AMP页快85%。以下是Google对整个概念的有趣且内容丰富的介绍:
AMP对您有什么好处?
如Google的视频所示,缓慢的网站会让读者和发行商感到沮丧。当您打开一个网站且该网站无法加载时,您需要等待的时间越长,您就越会感到烦恼。如果等待时间太长,您可能会放弃并继续前进。
最糟糕的情况是,您浪费了大量时间等待甚至无法享受的内容。同时,发布商并未在内容或随附的广告上吸引您的眼球,这些广告或内容有助于为他们尝试为您提供的免费内容付费。对于每个参与其中的人来说都是双赢的局面。
—吗?帕特里克·拉弗蒂(Patrick T.Lafferty)? (@proflafferty)2015年10月7日
如果您要阻止广告以加快网站的加载速度,则可能会获得的内容,但发布商将无法获得内容付了钱。反过来,出版商创造内容的资金更少-因此,即使您喜欢他们撰写和生产的内容,他们也无法负担更多的收入。
Google与AMP的目标是将这些非双赢局面变成双赢局面。理想情况下,广告和华而不实的交互式功能不会降低您的Web浏览体验,而这会使它们更具可口性。而且,如果您看到的广告越多,就有更多的发布商有能力继续制作免费的内容供您欣赏。
AMP如何工作?
AMP可以加快移动浏览速度的一种方式Google缓存网页的方式。 AMP不仅可以提高网页速度,而且发布者还可以选择让Google将其内容缓存在Google的服务器上。这与普通的Google搜索不同,在普通的Google搜索中,您单击链接可以直接转到另一个网站。
如果您在移动设备上通过Google搜索打开AMP链接,则不会直接转到发布者的网站。您将继续使用Google。这对您来说速度更快,因为Google擅长托管和提供内容,而大多数网站托管在速度较慢的服务器上。此外,网站可能因各种原因而崩溃,而Google却很少。
简而言之,Google是可靠的主机,它拥有由超过180万台服务器组成的分布式网络,分布在至少12个数据中心中遍及北美,欧洲和亚洲。对于您单击的任何文章,Google可能会比发布者更快地为您提供其缓存副本。
<!-将此标记放置在您希望小部件呈现的位置。 ->
由于AMP在HTML上的限制,我们可以期望在移动设备上的页面更快的另一种方法。对于加速的移动页面,HTML已进行了优化,以限制网站开发人员使用使网站速度变慢的功能。那么AMP开发人员不能使用什么?
AMP HTML不允许使用表格,并且不允许JavaScript,但Google提供的一种特殊的可与AMP配合使用的JavaScript库除外。它还禁止某些与动画有关的CSS样式,这会严重降低移动设备的性能。
除此之外,网站仍可以使用所有其他CSS样式进行完全样式设置,从而使网站可以展示富媒体,例如照片和视频,因为它们到目前为止一直都是如此。
AMP值得炒作吗?
有些人担心AMP最终会成为大量的工作几乎没有收获。其他人指责网站所有者的网站速度慢和加载时间长,而不是HTML本身。
-Phillip Caudell(@phillipcaudell)2016年2月16日
也许这些批评是合理的,但我尝试了以下AMP演示,发现它确实可以快速加载闪电,因此我倾向于至少对某些发布者而言值得。但是,请不要相信我。您可以自己尝试演示!您所需要的只是一台移动设备。
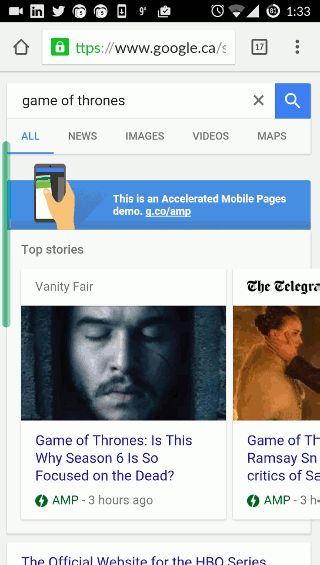
在移动设备上转到 http://g.co/ampdemo 并搜索所需的任何内容(但要真正感受一下效果) ,请尝试搜索流行媒体或新闻中的内容)。我亲自尝试过搜索“权力的游戏"。 。点击它。然后,您还可以向左滑动,以立即从Google缓存的搜索结果中访问更多AMP文章。

上面的GIF中显示的是AMP HTML文章,它们是基本的而且不要太浮华。另外,请查看网址:每篇文章的网址均为www.google.ca。由于我从Google的搜索中选择了AMP HTML链接,因此它们是托管在Google服务器上的缓存副本。
AMP有任何缺陷吗?
AMP的主要缺点之一是它限制JavaScript的使用。网站需要JavaScript来处理各种内容,例如跟踪读者和提供交互式体验,而这在AMP HTML框架中将无法轻松实现。
如果您有隐私问题用户并且更喜欢网站在浏览过程中不会跟踪您的行为,那么您甚至可能将AMP的JavaScript限制视为一项受欢迎的功能。
但是如果您是Web开发人员或设计师,并且您重视从分析跟踪之类的信息中获取的信息,那么AMP HTML将使您的工作变得更加困难。
从事AMP工作的团队还需要花费一些时间来集成图像轮播,地图,社交插件等功能,数据可视化和视频。大量使用这些功能的网站可能要过一段时间才能使用AMP,这会减慢AMP的采用率。
为什么AMP真正重要?
AMP HTML将使您的手机上的网络速度更快!这是一件好事,因为我们都知道,慢速互联网可能比根本没有互联网更令人沮丧。
加快移动网站的访问速度也消除了用户阻止广告的常见原因,这对内容创作者有好处。 Google的搜索排名还考虑了页面加载速度,因此使用AMP的网站在搜索引擎上的排名可能会提高。
如果您正在学习HTML和CSS。
包括Facebook,《纽约时报》,Buzzfeed,BBC和《赫芬顿邮报》等网站在内的30多个发行商已经集成了AMP HTML,并且预计在未来几个月内还会有更多发行商。你有没有发现差异?考虑切换到最快的移动浏览器以获得更快的速度。
您最近是否注意到移动网站的加载速度比平常快?您是否发现有任何发布商仍然非常缓慢,可以使用更改?