Spotify是周围最好的音乐流媒体服务之一。当然,有些人会不同意该说法,但是该服务的数目和寿命并不长。
但是,Spotify桌面应用程序不是很好。颜色暗淡,用户界面笨拙且加载缓慢,有时可能需要一段时间才能找到所需的内容。
您知道Spotify是可自定义的吗?借助Spicetify,您可以更改Spotify主题的外观,甚至可以添加自定义应用程序以获得额外的功能。
因此,这是使用Spicetify定制Spotify的方法。
什么是Spicetify ?
Spicetify是您通过命令行使用的开源Spotify自定义工具。 Spicetify功能包括:
Spicetify是仅命令行工具。使用一系列命令进行编辑,然后编辑配置文件。听起来有些棘手,但是通过本教程,您将能够完全根据需要自定义Spotify。
Spiceify主题由两个配置文件组成。一个配置文件控制颜色,另一个配置文件控制Spotify的样式和布局选项(通过CSS文件)。如果您曾经创建过网站,则可能会遇到CSS(层叠样式表)文件,因为它们通常用于更改网站和其他在线文档类型的外观。
您不会需要Spotify Premium才能通过Spicetify自定义主题。 Spotify Premium是否值得?这取决于您希望听到广告的频率。
如何使用Spicetify自定义Spotify
使用Spicetify进行启动和运行需要几个步骤。 Spicetify可用于Windows,macOS和Linux,但以下步骤仅适用于Windows。您可以在Spicetify GitHub页面上找到有关macOS和Linux的说明。
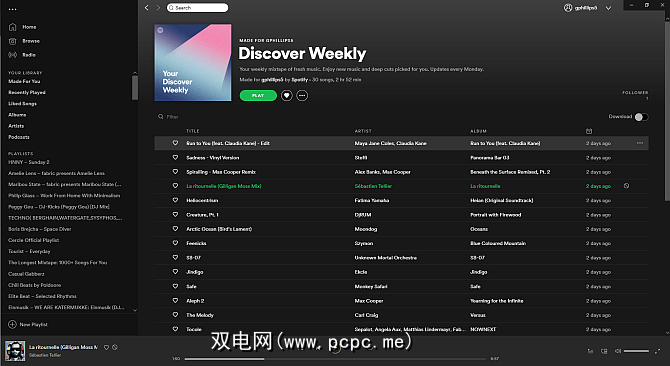
在开始自定义之前,这是默认的Spotify主题:

让我们在Windows上安装Spicetify。
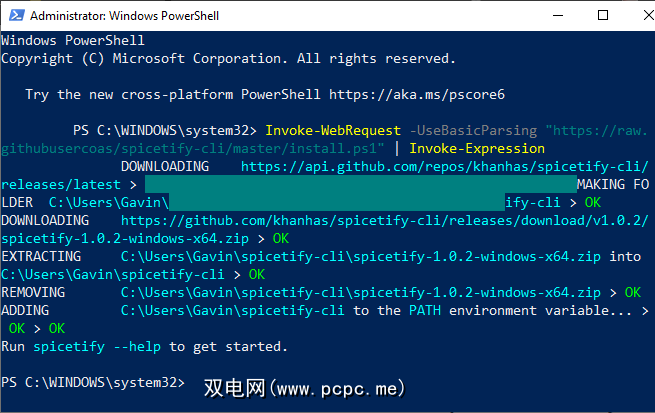
在“开始"菜单搜索栏中,键入 powershell ,然后选择以管理员身份运行。现在,复制并粘贴以下命令:
Invoke-WebRequest -UseBasicParsing "https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1" | Invoke-Expression
安装完成后,您可以输入 spicetify –help 来查看完整的命令列表。或者,继续下一步以开始自定义Spotify。

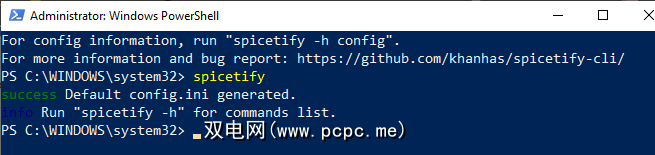
仍在PowerShell中,输入 spicetify ,然后按Enter键以创建Spicetify配置文件。

接下来,输入以下命令以创建标准Spicetify配置的备份:
spicetify backup apply enable-devtool
您现在准备开始自定义Spicetify。但请保持PowerShell打开。
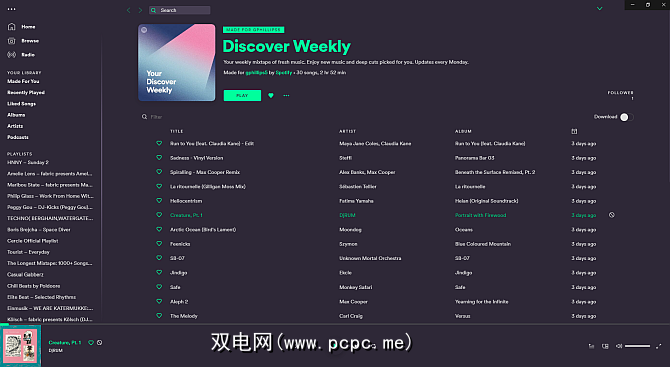
这时,Spotify还将使用默认的Spicetify主题进行更新,该主题如下所示:

您可以通过两种方式自定义Spicetify:创建自己的配色方案或使用其他人的方案。创建标准Spicetify主题的副本然后进行编辑是一种开始自定义Spotify并了解Spicetify的工作方式的简便方法。
您将在以下位置找到默认的Spicetify主题配置:
C:\Users\[Your Name]\spicetify-cli\Themes\SpicetifyDefault
按住 CTRL 并单击每个文件将其选中,然后按 CTRL + C 进行复制。现在,转到
C:\Users\[Your Name]\.spicetify\Themes\
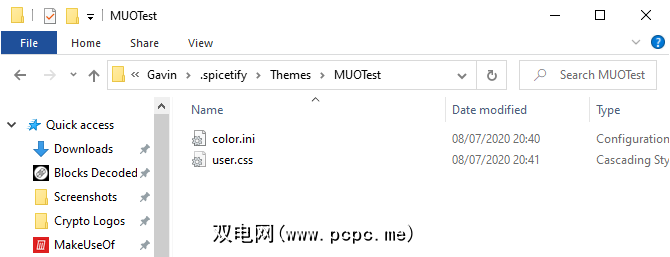
右键单击并选择 New> Folder ,然后为您的主题文件夹命名。打开新文件夹,然后按 CTRL + V 粘贴默认的Spicetify配置文件。您的设置应如下所示:

使用文本编辑器(例如记事本)打开 color.ini 。在这里,您会看到默认主题的十六进制颜色代码。您还将注意到,有两种颜色设置,一种用于“基色",一种用于“深色"。您可以将多个颜色集添加到单个颜色配置文件,并使用Spicetify主配置文件在它们之间切换(稍后将对此进行详细介绍)。
返回颜色。 Spicetify使用十六进制颜色代码,该颜色代码显示为六个字符的字符串(A-F,0-6)。在这里,您可以编辑配色方案。
转到HTML颜色代码以帮助查找十六进制代码和免费颜色。按 CTRL + S 保存配色方案。
如果不确定要更改的颜色,请查看页面底部的color.ini参考表。
p>
当前保持默认的CSS配置。
选择Spotify主题颜色后,可以更新Spicetify导入主题。首先,您需要在Spicetify配置文件中指定主题。
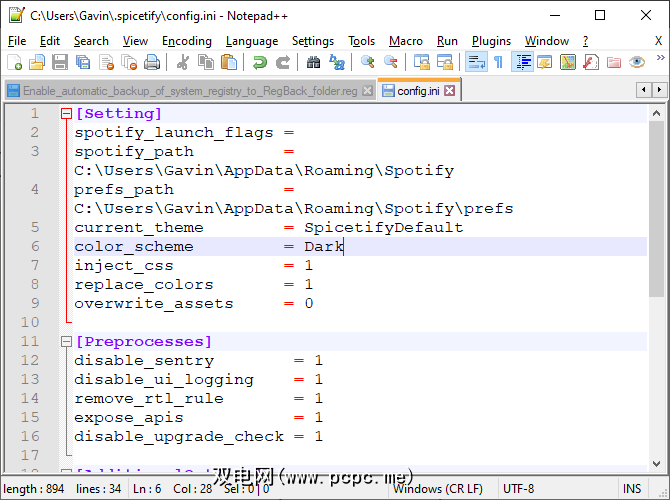
回到C:\ Users \ [您的名字] \。spicetify,然后打开 configuration.ini 。<
用自定义的Spotify主题名称替换“ SpicetifyDefault"。按 CTRL + S 保存配置。
您可能还会注意到“ current_theme"下面的“ color_scheme"选项。如果您在一个color.ini文件中创建多个配色方案,则可以在其中键入配色方案的名称。

例如,默认的Spicetify主题有两种配色方案:Base和Dark。
好,回到PowerShell并输入以下内容:
spicetify apply
现在,观看Spotify神奇地更新您的配色方案!

如果您想将Spotify恢复为其默认主题并删除所有自定义,Spicetify包含一个简单的命令:
spicetify restore
您在PowerShell中输入该命令,它将清除所有Spicetify自定义项,还原Spotify还原为原始配置。当您开始创建自定义CSS配置文件时,“ restore"命令特别方便,因为您可能会在此过程中破坏某些内容。
导入更多Spicetify主题
要获得灵感,或者只是想轻松切换一系列新的Spotify主题,您有两个选择。
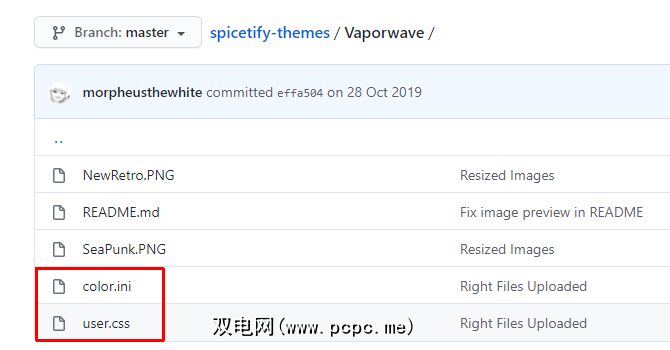
Spicetify主题GitHub是自定义Spotify主题的存储库。您可以复制和粘贴您喜欢的外观的每个主题的配置,也可以将整个GitHub存储库克隆到您的计算机。第一个选项比较慢,而第二个选项则需要一些额外的技术步骤,但是可以更轻松地在主题之间进行切换。
请继续阅读以查看这两个主题。
让我们从复制和粘贴方法。
找到要复制的Spicetify主题。转到您的Spicetify主题文件夹(位于C:\ Users \ [您的名称] \。spicetify \ Themes),然后使用主题名称创建一个新文件夹。
右键单击并选择 New >文本文档。
现在,回到您要复制的Spicetify主题。您想要的两个文件color.ini和user.css在这里。选择color.ini打开文件内容,您将看到主题颜色方案。
将鼠标悬停在颜色方案上以选择每个项目,然后按 CTRL + C 复制。回到新的文本文档,然后按 CTRL + V 粘贴配色方案。

按 CTRL + Shift + S 到另存为。将文件名另存为“ color.ini"。在文件名下方的下拉菜单中,将文件类型更改为所有文件。
您现在可以为user.css文件完成相同的过程,从而更改Spotify布局。创建一个新的文本文档,然后将user.css文件的内容复制并粘贴到新的文本文档中。
按 CTRL + Shift + S 以另存为。将文件名另存为“ user.css"。在文件名下方的下拉菜单中,将文件类型更改为所有文件。
一旦保存了配色方案和CSS文件,就可以更新主配置文件以指向
返回到C:\ Users \ [您的名字] \。spicetify,然后打开 configuration.ini 。用自定义Spotify主题名称替换“ SpicetifyDefault"。按 CTRL + S 保存配置。
如果复制和粘贴单个文件似乎很耗时,则可以将整个Spicetify Themes GitHub存储库克隆到本地存储中以便于访问。
You need to download and configure GitHub Desktop, which only takes a moment. GitHub Desktop is a handy visual tool for interacting with GitHub , which you would normally do through the command line. Having a GUI makes using GitHub easier, especially if you have never used it before.
下载:适用于Windows或macOS的GitHub桌面(免费)

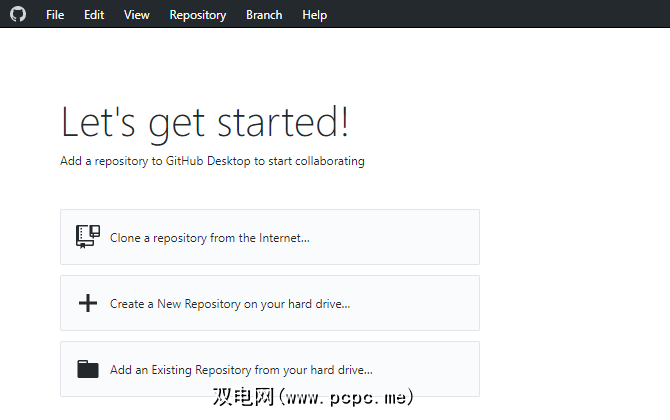
双击文件以安装GitHub桌面。安装完成后,打开GitHub Desktop。您无需创建GitHub帐户,但确实需要添加用户名和电子邮件地址来跟踪您在GitHub项目上留下的任何更改或评论。
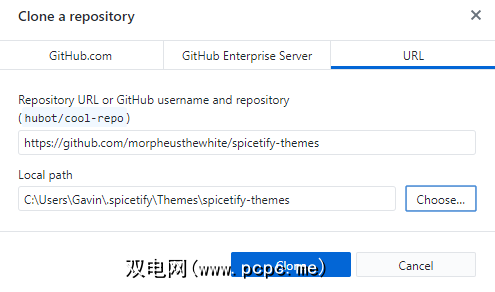
选择从中克隆存储库,然后打开“ URL"选项卡。
将Spicetify Themes Github URL复制并粘贴到顶部框中(https://github.com/morpheusthewhite/spicetify-主题。
浏览到第二个框中的Spicetify主题文件夹的位置(C:\ Users \ [您的名字] \。spicetify \ Themes)。
按 >克隆,然后等待该过程完成。

您现在将在Spicetify主题文件夹中的GitHub存储库中找到文件。现在,打开下载的Spicetify主题文件夹,按 CTRL + A 选择所有,然后按 CTRL + X 。
返回到现有的Spicetify themes文件夹(不是刚才下载的文件夹,以前是用于主题的文件夹),然后按 CTRL + V 进行粘贴。
您现在可以使用来更新Spotify主题主Spicetify配置文件。交换所需主题的“ current_theme",并根据需要更改“ color_scheme"(如果适用于该主题)。
保存配置文件,然后在PowerShell中运行“ spicetify apply",然后
使用Spicetify为Spotify增添趣味
Spicetify是为Spotify桌面注入新活力的好方法。您可以添加颜色,更改字体,检修样式等等。然后是Spicetify扩展,您可以使用它们来更改或扩展Spotify的功能。
现在,由于Spotify看起来很棒,是时候看看侧边栏中的播放列表了。查看管理Spotify播放列表的最佳提示和技巧。
标签: