您希望您的网站看起来很棒,但是您缺乏Web开发技能吗?
不要绝望!您无需了解CSS或PHP即可构建具有精美效果的精美网站。一些简单的HTML标记并知道如何复制和粘贴。
为了让您开始使用一些很棒的html效果,我们编译了这些免费的HTML效果代码模板。它们将增强您网站的功能和用户体验,同时又不会浪费资金。尽管它们大多是HTML效果,但它们可能还包含一些CSS和PHP。
1。酷视差效果
您可能已经看到带有在线广告的网站上使用了视差效果。向下滚动文章时,背景图像似乎以不同的速度滚动,或者出现广告。当您访问站点的不同部分时,背景图像可能会发生变化。这是一个很酷的效果,即使您不了解基本的HTML代码,也可以增加内容的视觉深度和理想效果。
由于这不是纯HTML效果,我们只能提供动画GIF来演示输出
下面,您将看到视差效果的基本版本;滚动时,一个文本框将在静态背景图像上移动。

您可以使用效果并从W3Schools复制上述简单视差滚动效果的代码。
在它是最复杂的版本,它是HTML,CSS和JS的组合。

继续并从CodePen获取上述“页眉/页脚视差"效果的代码。
2。可滚动的HTML注释框代码
这是一个简单但有用的HTML元素,可让您将较长的文本片段打包为紧凑格式。这样,它不会占用页面上的整个空间。
HTML输入:
<div >Putting some text in this box will let you see how large it can stretch to - eventually the scrollbars should show, enabling you to scroll through the text. That's it! :)</div>输出演示:
您可以使用文本框的颜色和大小来满足您的需求。
如果您需要一些更新颖的信息,还可以获取可自定义的代码Quackit的注释框。他们提供了几个模板,但是您也可以使用其编辑器来手动更改和测试(运行)您的自定义代码。

3。突出显示文本
使用简单的 HTML标签,您可以为文本或图像添加大量酷炫的效果。请注意,并非所有浏览器都可以跨浏览器运行。此处提到的代码可在Google Chrome,Microsoft Edge和Mozilla Firefox中使用。
此HTML文本效果突出显示了<代码class =“ language-bash">标签。
输入:
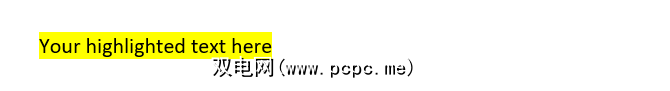
<span >Your highlighted text here.</span>输出演示:

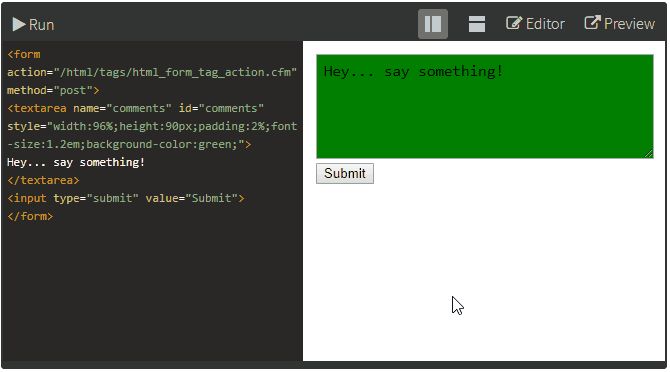
4。 将背景图像添加到文本
同样,您可以更改文本的颜色或添加背景图像。
输入
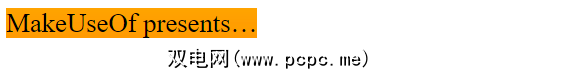
<span >PCPC.me presents...</span>通过向文本中添加样式和字体元素,可以达到相同的效果。在标记中。
输出演示:

5。添加标题工具提示
当您用鼠标在一块“操作过的"文本或图像上滚动时,会出现一个标题工具提示。您可以从桌面应用程序中的图像,链接的文本或菜单项中了解这些内容。这是向纯文本添加工具提示的方法。
输入:
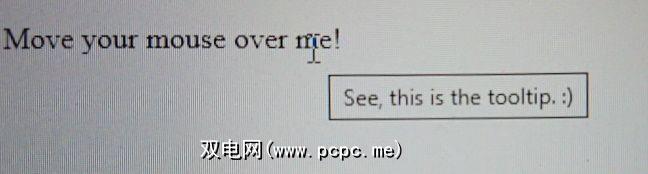
<span title="See, this is the tooltip. :)">Move your mouse over me!</span>输出演示:

6。滚动或滚动文本
在Google上搜索“ marquee html"时,您会发现一个复活节彩蛋。看到顶部的滚动搜索结果计数?这是现在已过时的字幕标记创建的效果。虽然不推荐使用此HTML功能,但大多数浏览器仍支持该功能。
输入:
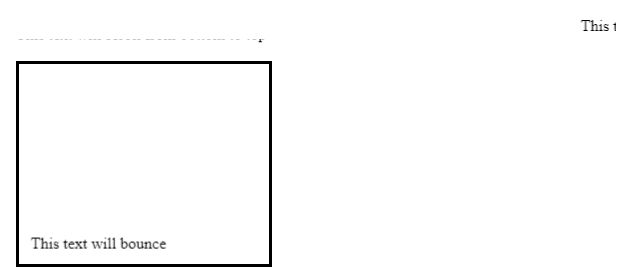
<marquee>I wanna scroll with it, baby!</marquee>输出演示:
您可以添加其他属性来控制滚动行为,背景颜色,方向,高度等。如果过度使用,这些效果可能会变得很烦人。

要获得出色的文字效果,请再次访问Quackit并复制其高度自定义的选取框代码。
7。添加切换菜单
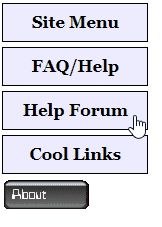
最令人兴奋的HTML效果是动态HTML效果。但是,它们通常基于脚本。这是菜单上的一种效果,您会同意它看起来非常漂亮。
它比您的普通HTML标签稍微复杂一点,因为它可以与样式表和脚本一起使用。这样做的好处是您不必上传CSS或脚本文件即可正常工作。而是将代码粘贴到网站的部分。
输入:
将以下代码添加到页面的部分:
<style type="text/css">.menutitle{cursor:pointer;margin-bottom: 5px;background-color:#ECECFF;color:#000000;width:140px;padding:2px;text-align:center;font-weight:bold;/*/*/border:1px solid #000000;/* */}.submenu{margin-bottom: 0.5em;}</style><script type="text/javascript">/************************************************ Switch Menu script- by Martial B of http://getElementById.com/* Modified by Dynamic Drive for format & NS4/IE4 compatibility* Visit http://www.dynamicdrive.com/ for full source code***********************************************/var persistmenu="yes" //"yes" or "no". Make sure each SPAN content contains an incrementing ID starting at 1 (id="sub1", id="sub2", etc)var persisttype="sitewide" //enter "sitewide" for menu to persist across site, "local" for this page onlyif (document.getElementById){ //DynamicDrive.com changedocument.write('<style type="text/css">n')document.write('.submenu{display: none;}n')document.write('</style>n')}function SwitchMenu(obj){if(document.getElementById){var el = document.getElementById(obj);var ar = document.getElementById("masterdiv").getElementsByTagName("span"); //DynamicDrive.com changeif(el.style.display != "block"){ //DynamicDrive.com changefor (var i=0; i<ar.length; i++){if (ar[i].className=="submenu") //DynamicDrive.com changear[i].style.display = "none";}el.style.display = "block";}else{el.style.display = "none";}}}function get_cookie(Name) {var search = Name + "="var returnvalue = "";if (document.cookie.length > 0) {offset = document.cookie.indexOf(search)if (offset != -1) {offset += search.lengthend = document.cookie.indexOf(";", offset);if (end == -1) end = document.cookie.length;returnvalue=unescape(document.cookie.substring(offset, end))}}return returnvalue;}function onloadfunction(){if (persistmenu=="yes"){var cookiename=(persisttype=="sitewide")? "switchmenu" : window.location.pathnamevar cookievalue=get_cookie(cookiename)if (cookievalue!="")document.getElementById(cookievalue).style.display="block"}}function savemenustate(){var inc=1, blockid=""while (document.getElementById("sub"+inc)){if (document.getElementById("sub"+inc).style.display=="block"){blockid="sub"+incbreak}inc++}var cookiename=(persisttype=="sitewide")? "switchmenu" : window.location.pathnamevar cookievalue=(persisttype=="sitewide")? blockid+";path=/" : blockiddocument.cookie=cookiename+"="+cookievalue}if (window.addEventListener)window.addEventListener("load", onloadfunction, false)else if (window.attachEvent)window.attachEvent("onload", onloadfunction)else if (document.getElementById)window.onload=onloadfunctionif (persistmenu=="yes" && document.getElementById)window.onunload=savemenustate</script>无论您希望动态菜单出现在何处,此代码都可以。
<!-- Keep all menus within masterdiv--><div id="masterdiv"><div onclick="SwitchMenu('sub1')">Topics</div><span id="sub1">- <a href="//www.PCPC.me/service/browser">Browsers/Addons</a><br>- <a href="//www.PCPC.me/service/web_based">Web Apps</a><br>- <a href="//www.PCPC.me/service/how-to">How-To Tips</a><br>- <a href="//www.PCPC.me/service/applications">Cool Software</a><br>...and more!</span><div onclick="SwitchMenu('sub2')">Staff Writers</div><span id="sub2">- <a href="//www.PCPC.me/tag/author/karl-l-gechlik/">Karl Gechlik</a><br>- <a href="//www.PCPC.me/tag/author/tinsie/">Tina</a><br>- <a href="//www.PCPC.me/tag/author/varunkashyap/">Varun Kashyap</a><br>...and more!</span><div onclick="SwitchMenu('sub3')">Miscellaneous</div><span id="sub3">- <a href="//www.PCPC.me/about/">About</a><br>- <a href="//www.PCPC.me/contact">Contact</a><br>- <a href="//www.PCPC.me/archives-2">Archives</a><br>- <a href="//www.PCPC.me/disclaimer">Disclaimer</a><br></span></div>输出演示:
不幸的是,我们无法在此处演示这种效果。但是原始来源Dynamic Drive具有此动态HTML效果的工作副本。

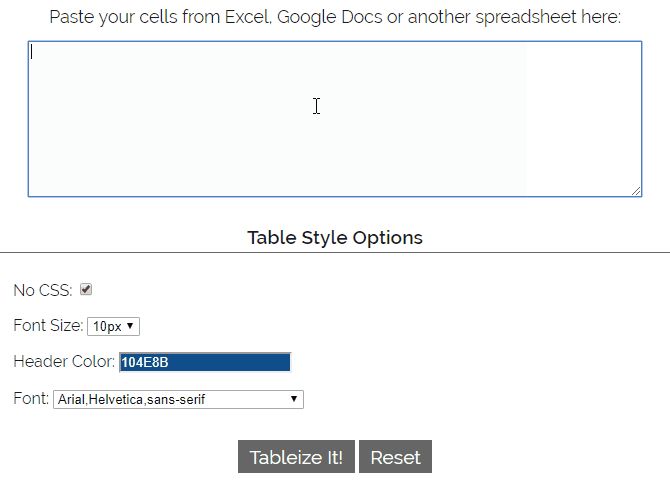
8。使用Tableizer获取HTML电子表格
如果要在网站上显示电子表格,请使用Tableizer!将您的数据转换为HTML表。只需将来自Excel,Google Doc或任何其他电子表格的原始数据粘贴到tableizer.journalistopia.com的转换工具中。调整表格选项,然后单击 Tableize It!以接收HTML输出。

单击将HTML复制到剪贴板复制HTML代码并将其添加到您的网站。考虑编辑背景颜色以使其看起来更凉爽。
虽然这并不是真正的HTML效果,但是却非常方便。
更出色的HTML效果
HTML,CSS和JavaScript的强大功能为您的网站上惊人的文字效果提供了无限的选择。想要更多吗?
我们向您展示了八种(主要是)HTML效果,可用于增强网站效果。有些是基本的,有些则带有花哨。所有这些都很容易实现。
如果您想更深入地编写自己的HTML,请从这些简单易学的HTML代码示例开始。