建立新网站时,如今,您希望它与HTML5兼容。但是,您也不想花费不必要的时间从头开始学习HTML5的复杂性,对吗?
幸运的是,HTML5 Boilerplate模板可以提供帮助。这是一个简单的前端模板,您可以在几分钟内创建一个HTML5网站。但它也足够强大,您可以将其用作复杂的功能齐全的网站的基础。
此HTML5 Boilerplate教程将介绍模板中提供的内容,以及您需要了解的基本知识。使用它,以及一些进一步学习的资源。我还将向您展示如何使用模板创建仅包含几行HTML的非常基本的网站。
HTML5样板模板
从HTML5下载模板时样板间,您将获得许多文件夹和文件。以下是ZIP文件的内容:
在这里,我们将不讨论模板中的每个元素,仅介绍基础知识。不过,为确保您有足够的资源来使用所有文件,我们将从帮助文档开始。
HTML5 Boilerplate帮助文档
Boilerplate提供了一系列帮助文档。托管在GitHub中。当您有技术问题或想知道为什么以某种方式设计某种东西时,这是一个很大的帮助。
文档中的几乎所有内容也都包含在模板的doc文件夹中。您会看到许多Markdown(.md)文件,这些文件对弄清如何构建Boilerplate网站很有帮助。

如果您想通读所有内容,请先阅读TOC.md和请从那里链接到其他Markdown文件。如果您正在寻求有关特定问题的帮助,请找到听起来可能相关的文件;
从HTML5 Boilerplate的CSS开始
HTML5 Boilerplate模板带有两个CSS文件:main.css和normalize.css。
第二个文件normalize.css帮助不同的浏览器以一致的方式呈现元素。要了解有关其工作原理的更多信息,请访问GitHub上的normalize.css项目。
同时,在main.css中,您将需要输入任何代码来使用CSS格式化网站。模板随附的标准CSS是开发人员和HTML5 Boilerplate社区进行研究的结果。它可读性强,并且可以在不同的浏览器中很好地显示。
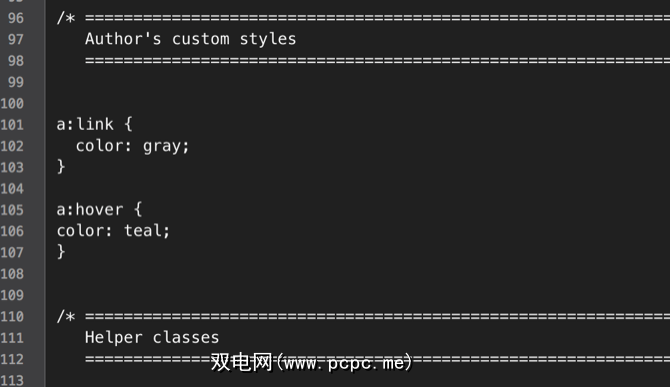
如果要添加自己的CSS,可以将其添加到“作者的自定义样式"部分。我将为示例页面添加一些链接样式:

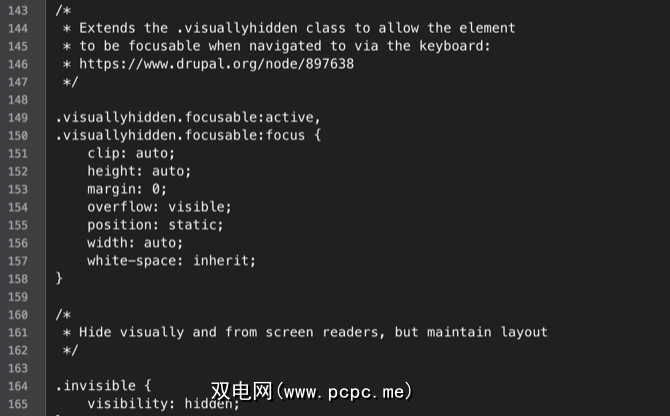
基本CSS中还包含许多有用的帮助程序类。其中有些隐藏了来自标准浏览器和屏幕阅读器的项目(或某些组合)。
在main.css中,您还将发现支持响应式设计和有用的打印设置。
全部在CSS中的注释中清楚地解释了这些项目:

通常,您可以开始使用基本CSS。
将自己的HTML添加到模板中
样板包含两个HTML文件:404.html和index.html。
索引页是您创建首页的位置(如果要创建一个简单的首页,也可以是您的唯一页面) -pager)。
如果在浏览器中打开索引页,则会看到一行文字。但是查看HTML会发现代码中隐藏了很多内容。您真正需要担心的唯一更改就是Google Analytics(分析)代码(找到文本“ UA-XXXXX-Y"并用您自己的跟踪代码替换)。
HTML的其余部分索引页面包含有关Web应用程序的信息,有关旧浏览器的通知以及有用的JavaScript。当您开始使用时,您无需理会其中的任何一个。
但是,预先填充它们是确保您的网站准备好获取该链接的好方法大部分使用HTML5。
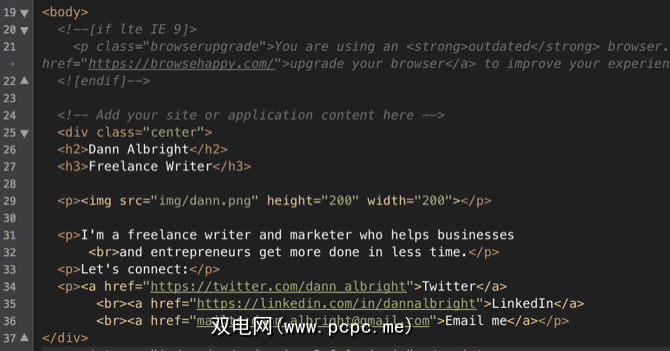
要创建页面,请在文件的
标记之间插入HTML。以下是一些我要补充的基本信息:
是否要创建更多页面?创建此文件的副本并将其重命名,这样就不必复制和粘贴所有HTML。然后添加您的内容。
如果您想自定义404页面,只需修改HTML文件。不确定在404页面上放什么?查看这些出色的404页面设计示例。
添加Favicon(和其他图标)
是否要替换您的Favicon?然后favicon.ico是您需要替换的文件。
如果还没有文件,则需要创建一个。您可以使用在线图标生成器,也可以设计自己的图标。只需确保它的大小为16 x 16像素,并使用.ico文件类型即可。
最好是在您的收藏夹图标中添加一些想法。使用这些著名的网站图标来引导您的头脑风暴。请确保在添加新图标时将其命名为favicon.ico。
您可能会注意到,网站根目录中还有其他三个图像:icon.png,tile.png和tile- wide.png。这些是做什么用的?
为所有这些情况提供图标是一个好主意-但是,如果您不构建Web应用程序,则优先级较低。
添加更多功能
添加了HTML和网站图标(以及您可能希望包含的所有CSS)后,即可开始发布您的网站。使用HTML5 Boilerplate非常简单。将其上传到服务器,就可以完成!
这是我们页面的外观:

如您所见,仅几行文字就创建了一个功能齐全的(如果有点平淡)网站。虽然不多,但只花了几分钟。而且HTML5具有高度的可扩展性。这就是Boilerplate模板的功能。
但是,如果您愿意,您还可以使用Boilerplate模板做更多的事情。如果您要查找特定的内容,很有可能会在帮助文档中找到它。
如果不确定使用HTML5可以做什么,但您想可以找到大量的Web设计教程来帮助您。









