WordPress 多年来一直在发展,如今它已成为一个非常灵活且易于通过其块编辑器 Gutenberg 自定义的平台。尽管如此,有时您需要比 Gutenberg 编辑器提供的范围更大的范围。
这就是自定义 CSS 派上用场的地方。CSS 样式允许您编辑 WordPress 网站的颜色、间距、字体、布局以及基本上所有其他视觉元素,使其看起来完全符合您的要求。
在本文中,我们将引导您了解使用 CSS 自定义 WordPress 网站的基本知识。
添加自定义 CSS 只是您可以用来微调站点外观的方法之一。其他方法包括使用功能齐全的高级 WordPress 主题,或安装页面构建器。
虽然这两种方法对于初学者来说更容易使用,并且不需要编码知识,但使用自定义 CSS 在两个主要方面更有优势:
高级主题和 WordPress 页面构建器可能很方便,但它们是有代价的——以美元和美分计。另一方面,掌握了如何编写自定义 CSS 的知识,您可以在不产生任何额外费用的情况下实现相同的效果。
页面构建器和功能齐全的主题旨在为用户提供更多的灵活性和广泛的自定义网站选项。正因为如此,它们往往会增加网站的膨胀,可能会减慢它们的速度。
另一方面,在编写自定义 CSS 时,您只会添加必要的功能,通常会导致网站更轻且加载速度更快。
希望您已经知道如何编写 CSS。熟悉基础知识后,您可以使用以下任何一种方法将自定义 CSS 添加到您的 WordPress 网站:
使用 WordPress 4.7 或之后的任何版本,您可以直接从管理区域添加自定义 CSS。这是最直接的方法,因为有实时预览可用,您可以实时查看所做的任何更改。
它也是最强烈推荐的一种,因为您将进行的所有更改都保存在 WordPress 本身中。这意味着即使您更改或更新主题,也不会丢失自定义 CSS。
以下是要采取的步骤:
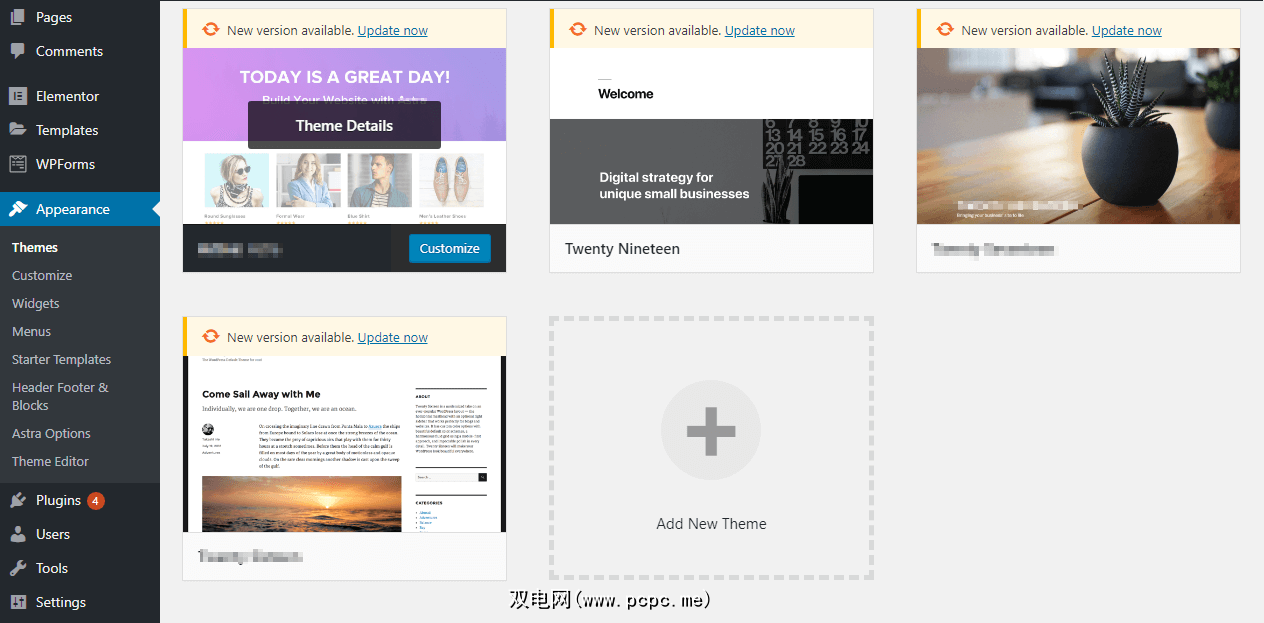
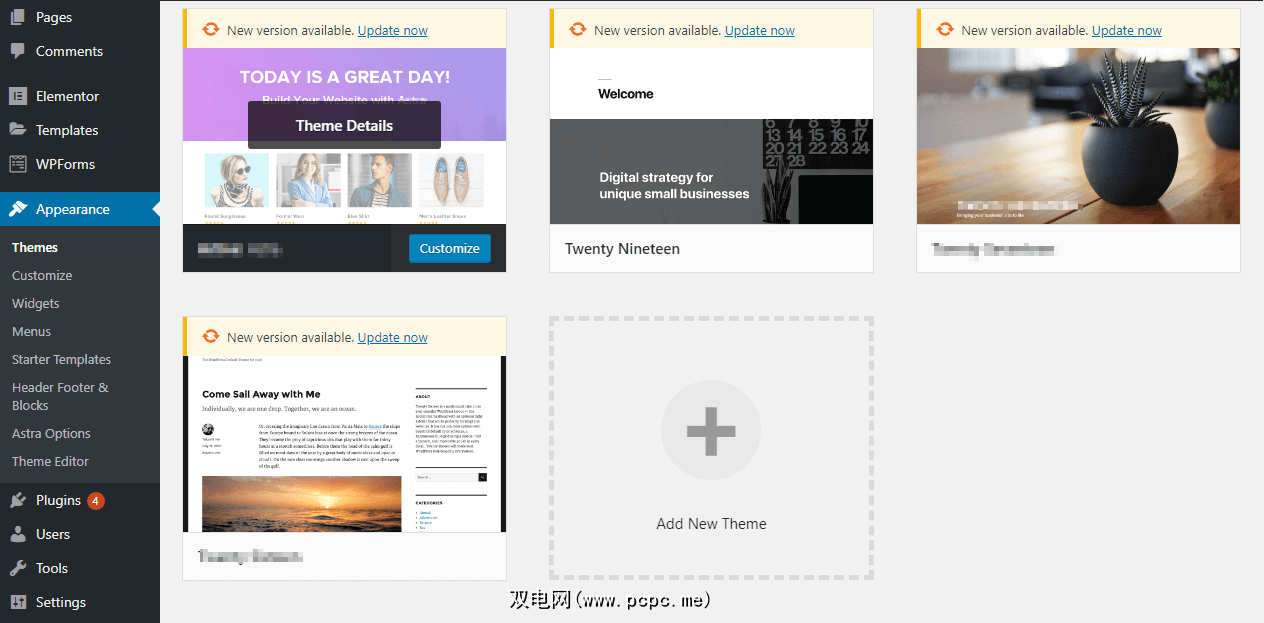
步骤 1:导航到外观 > 自定义。

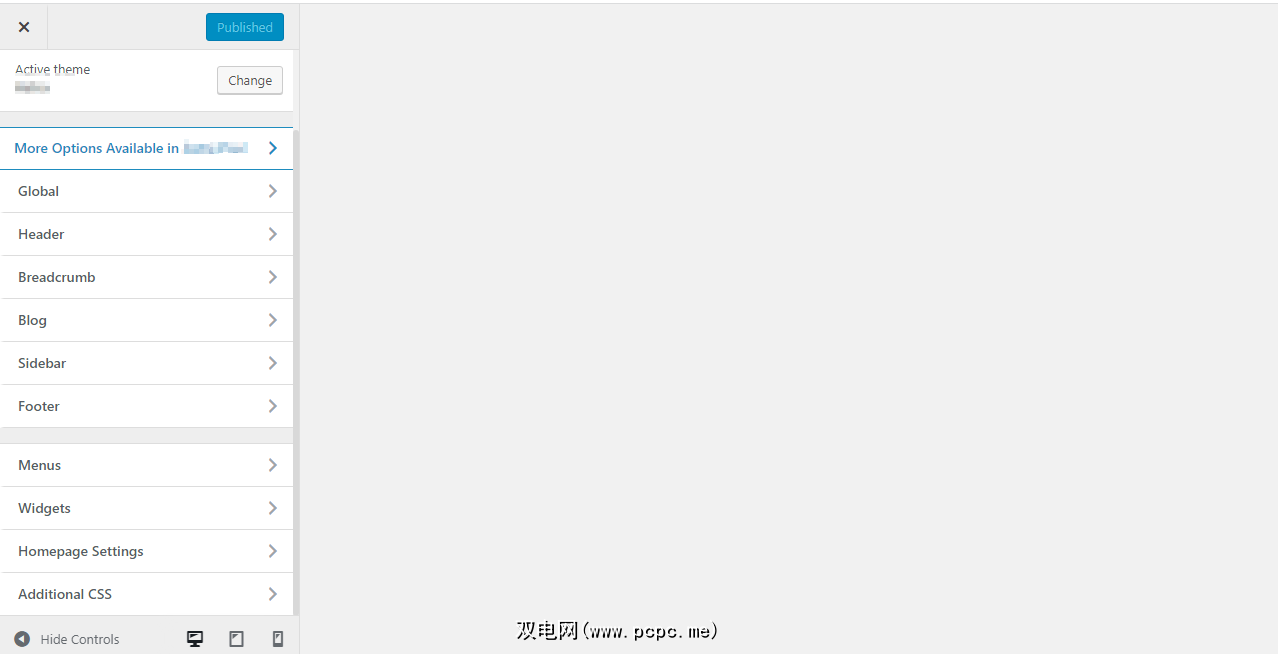
这将打开 WordPress 主题定制器,它会在右侧显示您网站的实时预览,以及左侧的一些自定义选项。向下滚动到左侧面板的底部,您将找到一个附加 CSS选项卡。
第 2 步:单击“附加 CSS”选项卡。

这将在左窗格中打开一个小框,您可以在其中添加自定义 CSS。您可以输入任意多行的 CSS 代码。这个编辑器的伟大之处在于它可以验证您的代码,并在出现任何错误时提醒您。
第 3 步:发布您的更改。
您添加的任何有效 CSS 规则都将显示在右侧的实时预览区域中。要将更改应用到您的站点,请在满意后单击左窗格顶部的“发布”按钮。如果您不希望更改立即生效,您还可以安排稍后发布或将您的工作保存为草稿。
请务必注意,您使用定制器所做的任何更改都与您当前的主题相关联。如果您切换到另一个主题,除非您复制自定义 CSS 并将其添加到新主题,否则更改将丢失。将您添加到主题的所有自定义 CSS 保存在记事本上是一种很好的做法。这样,您只需复制代码并将其粘贴到不同主题的“附加 CSS”部分即可。
如果这听起来工作量太大,并且您更喜欢允许您将自定义 CSS 应用于您使用的任何 WordPress 主题的解决方案,那么下一个方法适合您。
自定义 CSS 插件将自定义 CSS 与主题分开存储,无论您使用哪个主题,都可以应用您的更改。这些插件还带有自动完成等额外功能,可以让添加 CSS 变得更容易。
唯一的缺点是它们是第三方软件,这意味着它们可能会减慢您的网站速度。然而,这些插件中的大多数都是轻量级的,因此它们通常对您网站的性能几乎没有影响。以下是一些您可以使用的最佳自定义 CSS 插件:
Simple Custom CSS是最流行的自定义 CSS 插件之一。它重量轻,易于使用,并提供出色的功能。设置它很容易。您需要做的就是安装并激活插件。然后,导航到仪表板左侧窗格中的“外观”部分。
您将看到一个名为Custom CSS的新选项。单击它会打开一个编辑器,您可以在其中添加自定义 CSS。单击更新自定义 CSS按钮以保存更改。要查看更改,只需刷新您的网站。
如果您想要更多功能,Simple Custom CSS and JS plugin是一个不错的选择。除了添加 CSS 之外,它还允许您添加 JavaScript 条目。
如果您不想编写一行代码,那么CSS Hero 插件非常适合您。这个插件提供了一个带有下拉菜单和输入字段的可视化 CSS 编辑器,让您可以在您的网站上编辑几乎任何 CSS 样式,而无需编写任何代码。
我们上面描述的两种方法允许您将自定义 CSS 添加到您的站点,而无需接触任何主题文件。但是,在某些情况下,您可能想要编辑主题的 CSS 或直接向主题代码添加自定义 CSS。
为此,您需要访问您网站的样式表。访问此样式表的一种简单方法是通过WordPress 仪表板上的主题编辑器。

但是,在我们进一步讨论之前,您需要采取一些保护措施。首先,备份您的网站。在编辑您的主题文件时,很容易犯可能使您的网站崩溃的错误。
备份可确保您有一个功能正常的网站可以返回。接下来,创建一个子主题。如果您对父主题进行直接编辑,则无论何时更新主题,更改都会丢失。
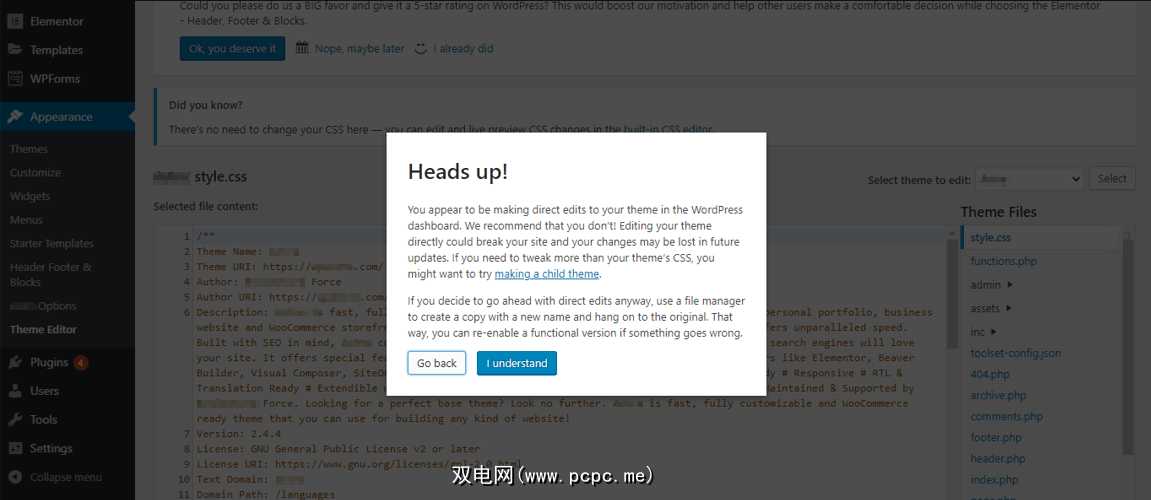
一旦这些保护措施到位,请登录您的 WordPress 后端。转到外观 > 主题编辑器。当您单击主题编辑器选项时,您会看到一个弹出框,警告您不要直接更改主题文件。如果您按照上述步骤操作,就可以开始了。
单击我了解继续。

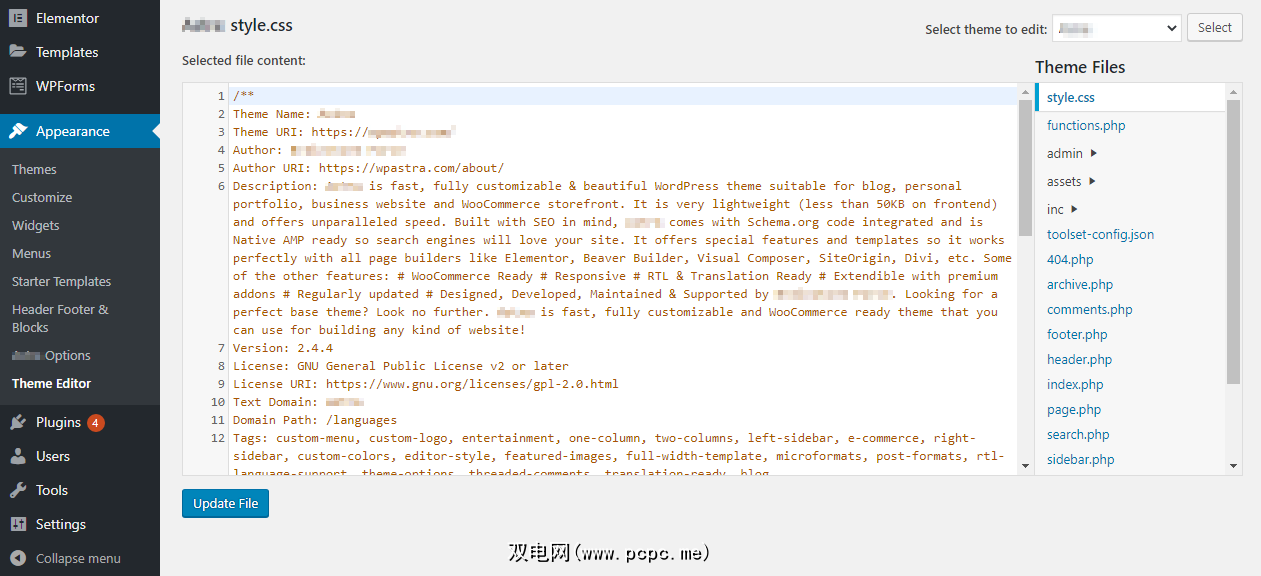
单击后,默认情况下您应该会看到站点的样式表。如果没有,只需查看右侧窗格并单击样式表选项下的style.css。

从这里,您可以直接更改主题文件。完成后不要忘记单击“保存并更新”。
学习如何在 WordPress 上编写自定义 CSS 对初学者来说可能需要一些时间,但它会让您真正控制网站的外观。这是零成本的,并且对您网站的性能影响最小。
但是,如果您不想进行任何手动设计,还有其他方法可以完成工作,例如使用 WordPress 的顶级页面构建器之一。

.jpg)