标签式浏览已经存在了很长时间,Firefox是第一个在其界面上包含选项卡的主要浏览器之一。从那时起,它们不断发展,使您的浏览体验更加轻松和高效。
多年来,Firefox选项卡中已添加了许多功能以扩展其功能。今天,我们将介绍一些在Firefox 57 Quantum中使用标签的强大技巧,这些标签将帮助您更好地管理标签。
在本指南中:
访问高级配置设置
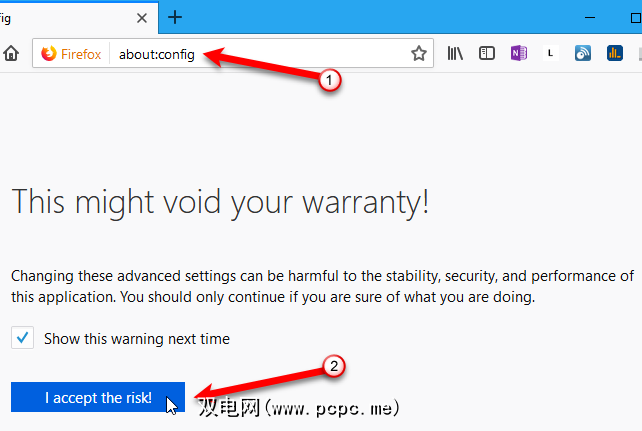
我们介绍的一些技巧涉及Firefox中提供的高级配置设置。因此,这就是访问该页面并更改设置的方法。
在当前标签或新标签的地址栏中键入关于:config ,然后按 Enter 。然后,单击我接受风险。

使用搜索框搜索所需的设置。
如果设置类型为布尔值,请双击该项目以将值更改为 true 或< strong> false 。如果该项目具有文本字符串或数字作为其值,请双击该项目以打开一个对话框,您可以在其中更改值。

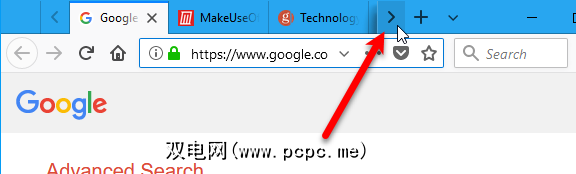
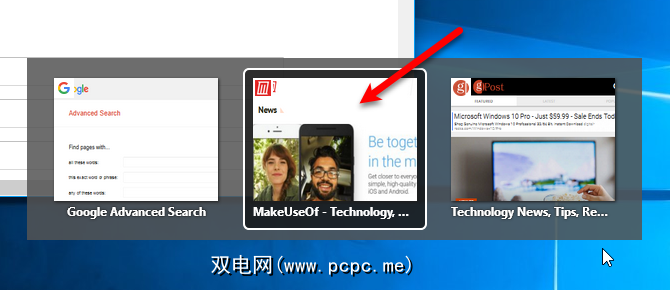
Firefox不允许您使用要具有多行标签,因此,如果您打开的标签数量超出了标签栏的容纳能力,则需要一种访问看不见的标签的方法。
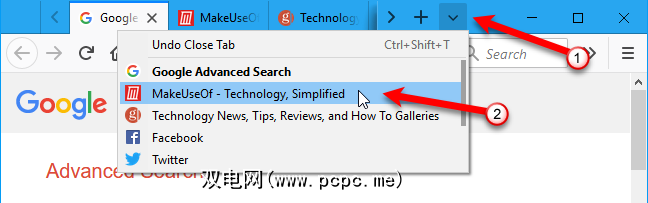
有两种方法可以执行此操作。


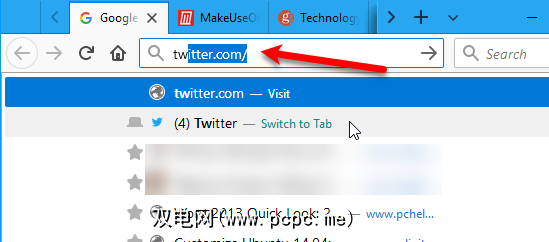
切换标签的另一种方法是开始在地址栏中输入所需标签的名称。与您键入的内容匹配的选项卡开始显示在地址栏下方的下拉列表中。使用鼠标滚轮滚动浏览列表,然后单击所需的选项卡名称。
您还可以按 Ctrl + Tab 在打开的选项卡之间进行切换。

如上所述,按 Ctrl + Tab 可以在Firefox中打开的标签之间进行切换。您还可以启用 Alt + Tab 窗口之类的窗口来在Windows中的程序之间进行切换。
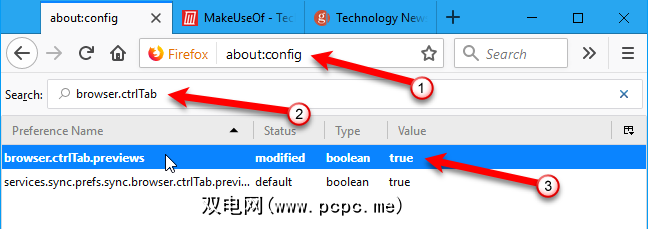
要启用标签缩略图预览窗口,请执行以下操作:

现在,当您按 Ctrl + Tab 循环浏览它们时,您将看到打开的标签的缩略图预览。
Tab缩略图预览会占用大量资源,因此如果您发现计算机运行缓慢,则可能要禁用它们。只需将 browser.ctrlTab.previews 设置的 Value 更改回 false 。

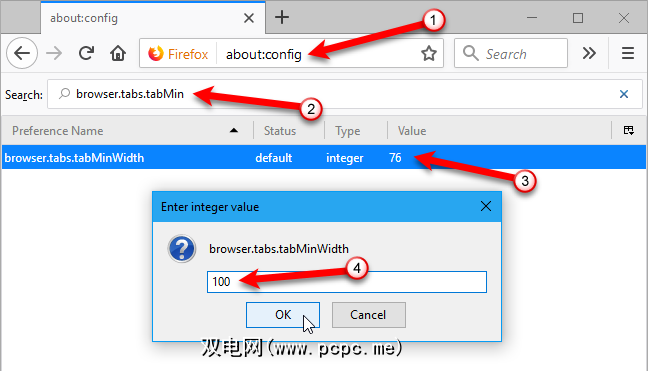
访问和切换标签时,您可能需要更改标签的最小宽度。这样,当您打开很多页面时,选项卡不会变得太小。
在Firefox Quantum中,默认的最小选项卡宽度已从 100 减小为 76 。要将其更改回 100 或使最小值更大,请按照以下步骤操作:

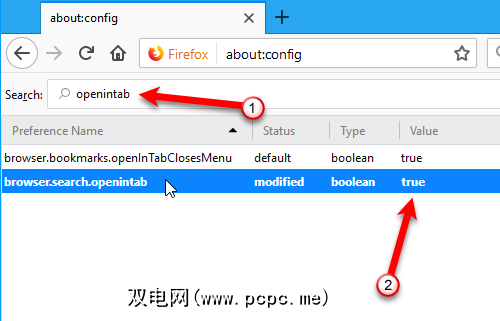
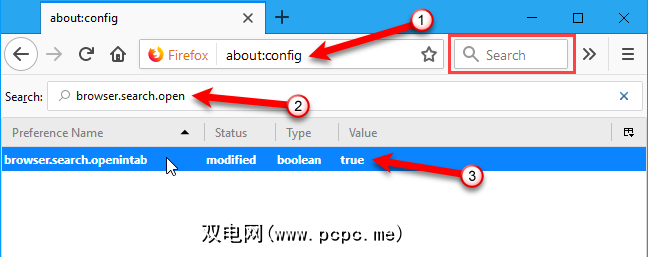
默认情况下,当您在Firefox中使用搜索框(地址栏右侧)时,搜索结果显示在当前选项卡上,替换其中的内容。您可以保留活动标签上的内容,然后从新标签中的搜索框中打开搜索结果。
要在新标签中打开搜索结果,请执行以下操作:
现在,当您在搜索框中键入内容并按 Enter 时,结果显示

解决选项卡过多的另一种方法是将其中一些移至另一个Firefox窗口。
将选项卡移至新的选项卡窗口,单击选项卡并将其拖动到选项卡栏下方。将打开一个包含该选项卡的新窗口。

要将选项卡从一个Firefox窗口移至另一个窗口,请将选项卡拖动到另一窗口的选项卡栏上要移动该选项卡的位置。您会看到一个向上的黑色箭头,指向将在其中插入标签。
如果这是原始窗口中唯一的标签,则该窗口将自动关闭。

注意如果您想一次选择并移动多个标签(例如在Chrome中按住Shift或Ctrl即可),则需要安装Firefox附件,例如“多个标签处理程序"。
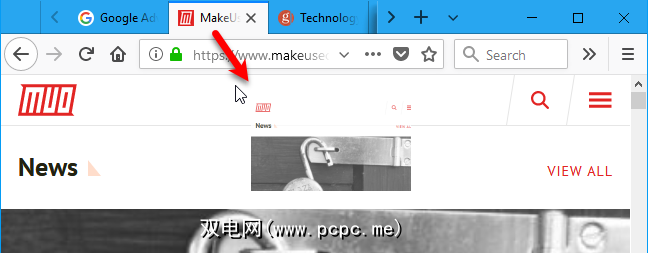
我们都有某些网站每次打开浏览器时我们都会访问。 Firefox允许您通过固定标签使这些站点保持点击状态。
固定标签与常规标签的区别如下:
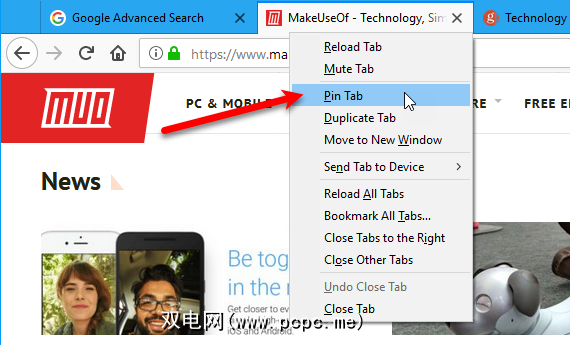
要固定选项卡,请右键单击要固定的选项卡,然后选择 Pin标签。

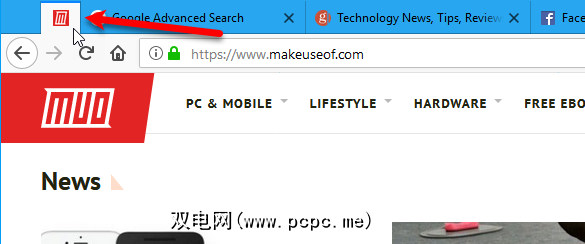
标签会缩小并仅显示站点的图标,并移至标签栏的左侧。

要取消固定标签,右键点击固定标签,然后从弹出菜单中选择取消固定标签。取消固定选项卡时,它留在未固定选项卡的最左端。要移动它,请将选项卡拖动到选项卡栏上的另一个位置。
有时,您可能希望暂时将一些选项卡从自己的方式中移开,稍后再返回。 Firefox有一个新的Test Pilot功能,称为Snooze Tabs,可让您关闭(关闭)标签并在设定的时间再次打开它。
Mozilla的Test Pilot程序可让您测试新功能并
-Stephen Shankland(@stshank),2017年4月12日
在需要关闭标签页但需要返回该网页时,Snooze标签页很有用后来。暂停标签不会让您忘记已关闭的标签。您不必创建临时书签,而只是在众多书签中迷路了。使用诸如Pocket之类的后续读取服务也是如此。
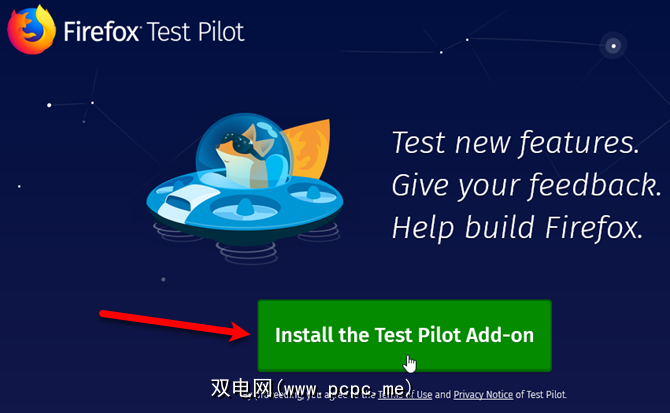
如果尚未这样做,请转到“测试飞行员"站点,然后单击“ 安装测试飞行员附加组件"。 。在告诉您Test Pilot附加组件已添加到Firefox的对话框上,单击 OK 。

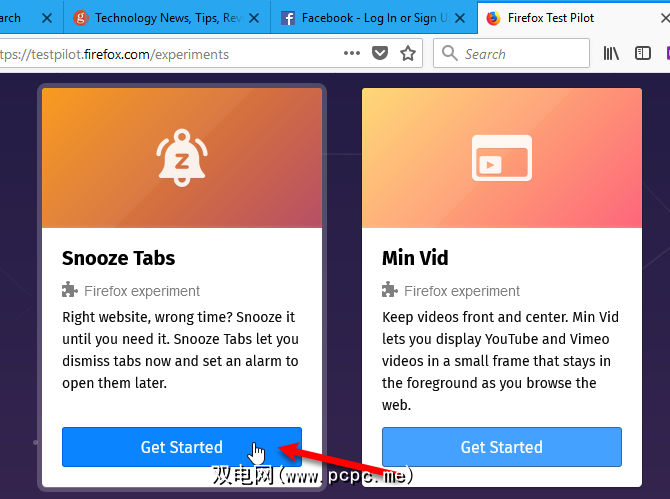
安装了Test Pilot附加组件后,返回到Test Pilot网站,然后在“暂停标签" Firefox实验上单击入门。

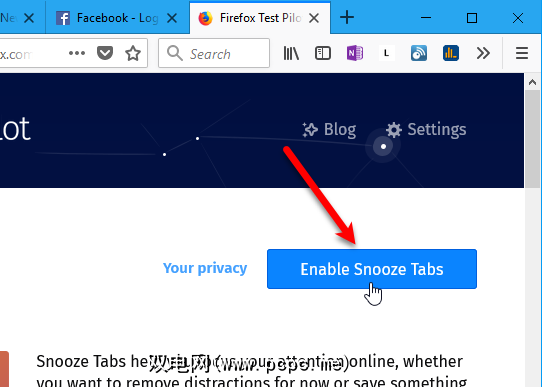
然后,单击启用暂停标签 >在下一页上。

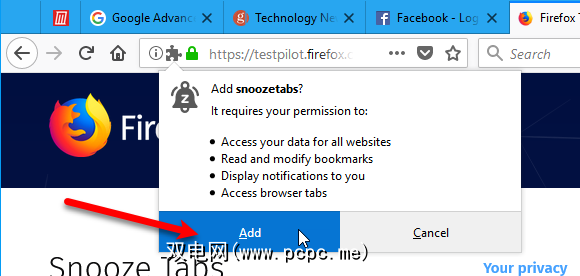
在添加贪睡标签对话框中单击添加。然后,在对话框中单击 OK (告诉您已将Snooze Tabs添加到Firefox)中。

一旦安装了Snooze Tabs插件,您将看到一个铃铛图标在工具栏上带有“ z"。
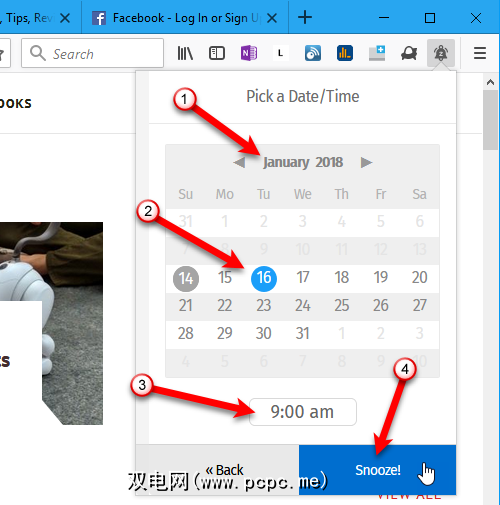
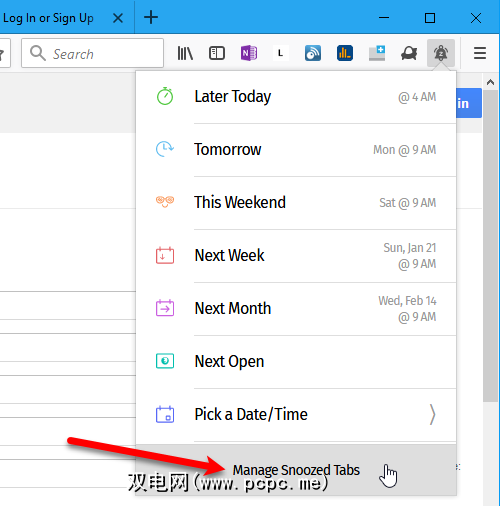
每当您要关闭标签页并稍后再返回时,请单击暂停标签页图标。然后,选择您想何时查看下一个标签。要选择自定义日期和时间,请在下拉菜单上单击选择日期/时间。
然后,选择月份和年份,日期和时间,然后单击暂停。
在下一个屏幕上指定所需的日期和时间。告诉Firefox暂停标签后,它会消失,直到计划返回为止。

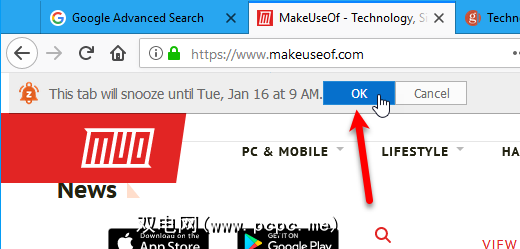
地址栏下方会显示一个通知栏,告诉您该标签何时返回。
如果您不想每次小睡标签时都看到通知,请选中通知栏右侧的不再显示框。然后,点击确定。

您仍然可以在设置为重新出现的时间之前访问已暂停的标签。
要手动访问已暂停的标签,单击响铃图标,然后单击管理延后的标签页。

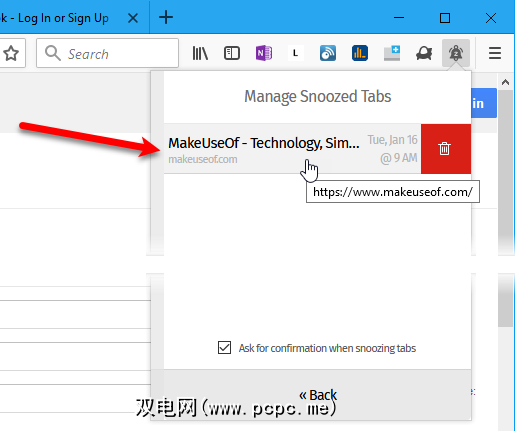
所有延后的标签页都列在菜单上。要打开被延后的标签,请在列表中单击它。网页将在新标签页中打开。
您也可以通过单击列表右侧网页上的红色垃圾桶按钮来取消延后的标签页。
如果您关闭了在重排标签时显示的确认对话框,则可以重新打开它。选中下拉菜单底部的贪睡选项卡时询问确认框。

多帐户容器最初是作为测试飞行员实验,现已逐渐成为一项功能Firefox附加组件。它使您可以在一个浏览器窗口中将标签分组到多个容器中,从而分隔在线活动。无需再打开单独的浏览器窗口来查看您的工作电子邮件。
在后台,Multi-Account Containers将网站存储分隔为特定于标签的容器。在一个容器中为站点下载的Cookie不能在其他容器中使用。
您可以使用多帐户容器进行操作:
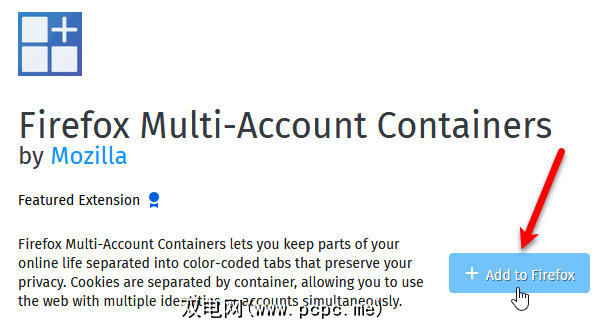
要安装附加组件,请转到Firefox Multi-Account Containers添加在页面上,单击添加到Firefox 。

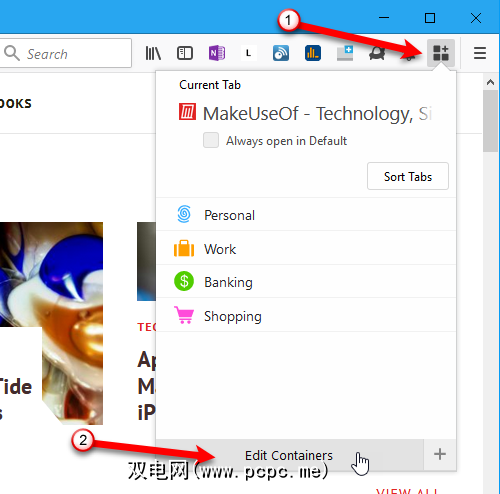
一旦安装了插件,就可以设置容器了。点击工具栏上的多帐户容器图标。默认情况下包括四个容器。但是,您可以更改或删除它们并添加新的容器。
让我们编辑默认容器之一。单击编辑容器。

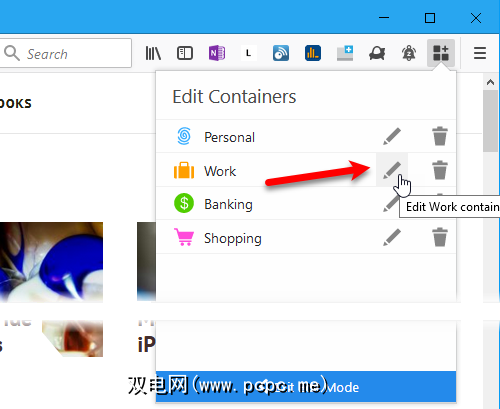
在编辑容器菜单上,单击要编辑的容器旁边的铅笔图标。

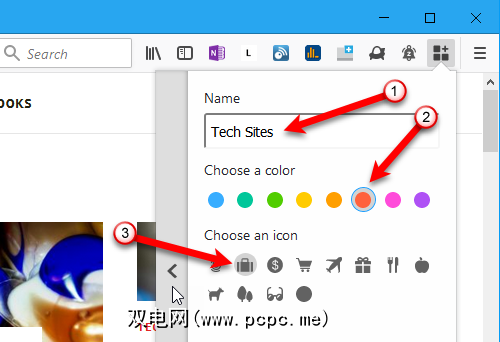
您可以更改容器的名称,选择颜色和选择图标。单击下拉菜单左侧的左箭头,返回到“编辑容器" 菜单。

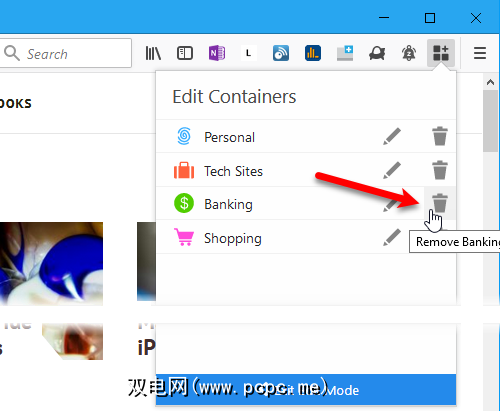
您也可以通过以下方式删除容器:单击垃圾箱图标

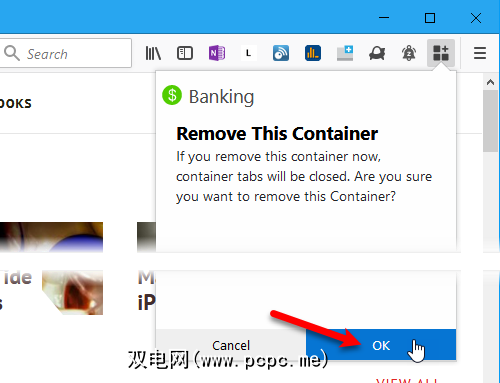
菜单上显示一条确认消息,警告您正在删除的容器中的所有标签都将关闭。如果确定要删除容器,请单击确定。

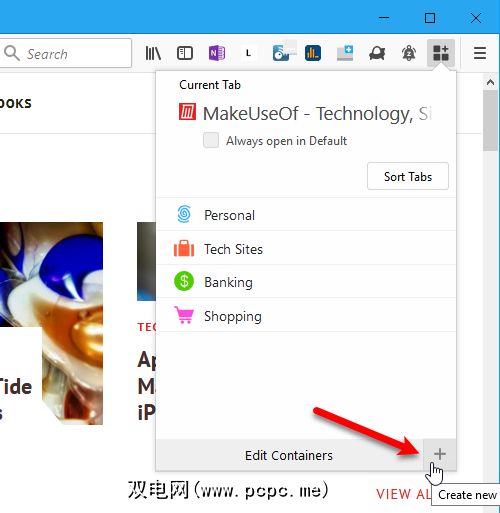
要创建新容器,请打开主多帐户容器菜单并单击菜单右下角的加号图标。

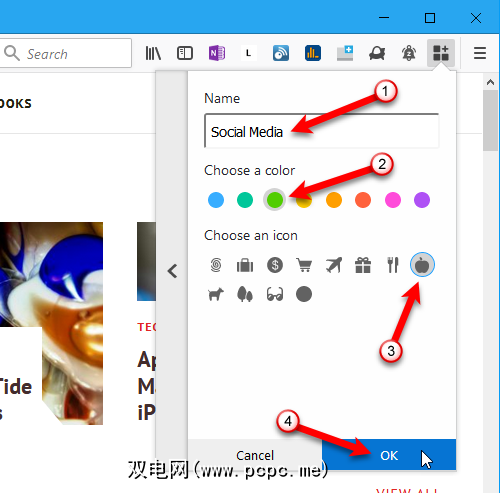
就像编辑容器一样,输入名称,选择颜色和选择图标。然后,点击确定。

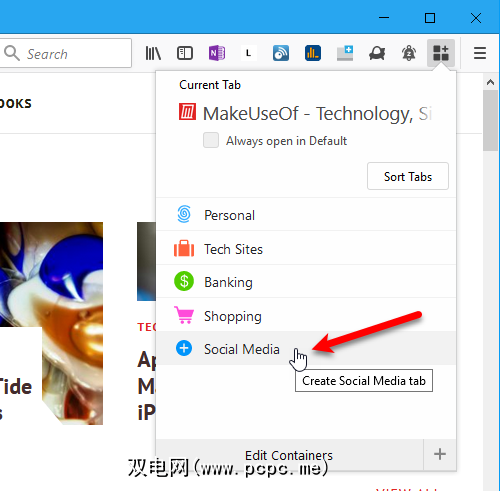
要使用容器,请在多帐户容器主菜单上单击它。

将打开一个新标签,其中包含您选择要显示在“新标签"页面上的内容。
在新标签上,转到要添加到该容器的网站。

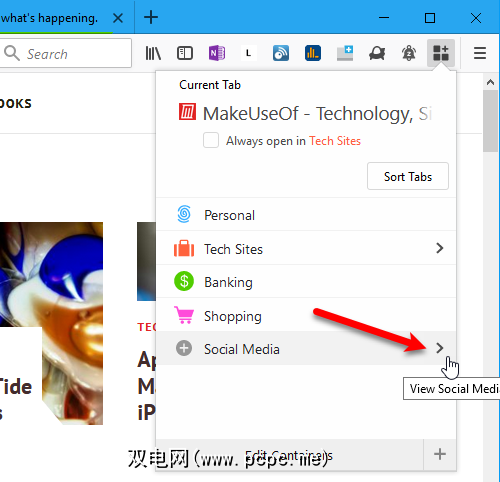
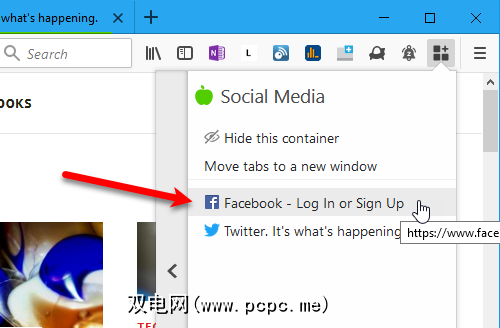
当容器中包含网页时,您会在容器名称旁边看到一个向右箭头。单击箭头以查看该容器中的网页列表。

列出了已添加到该容器中的所有打开的标签。单击选项卡以激活该选项卡。

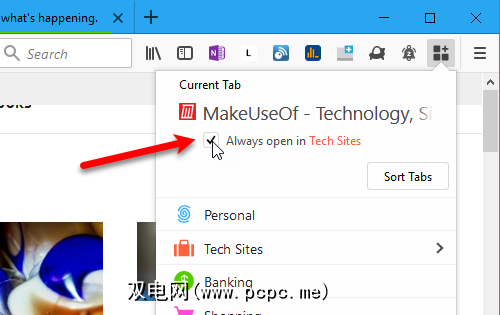
如果始终要在特定容器中打开网页,请为该容器打开一个选项卡。然后,如上所述,转到该选项卡上的站点。留在该标签上。
打开多帐户容器菜单。在顶部,您会看到列出的当前标签。选中始终打开框。

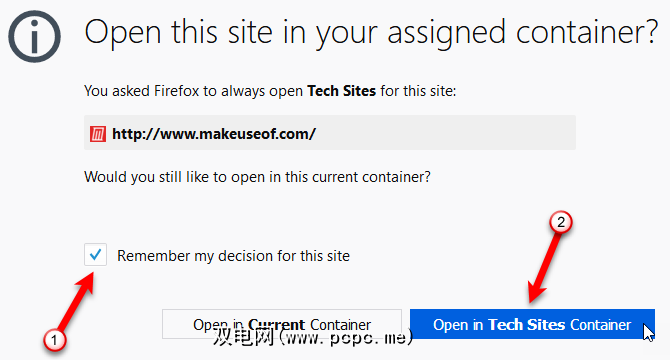
现在,无论何时访问该网站,您都将首先在标签上看到以下消息。在单击其中一个按钮之前,请确定每次访问此站点时是否要查看此消息。如果没有,请选中记住我对这个站点的决定框。
然后,单击在[容器名称]容器中打开,其中< strong>容器名称是您分配给网站的容器的名称。您还可以选择在当前容器中打开网站(如果当前标签不属于任何容器,则不选择容器)。

要每次都停止在同一容器中打开网站,请打开标签,然后转到您要删除的网站。然后,打开多帐户容器菜单,然后取消选中始终打开框。
如果您不小心关闭了选项卡或关闭了选项卡然后决定要恢复原样,可以使用一些方法重新打开已关闭的标签页。
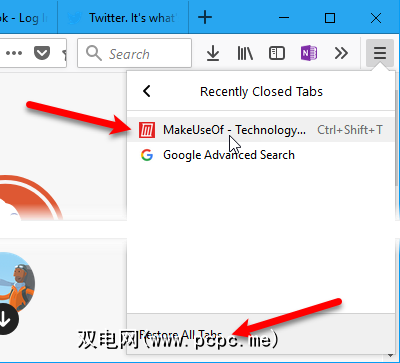
要重新打开已关闭的标签页,请转到 Firefox菜单>“库">“历史记录">“最近关闭的标签页" 。然后,单击要重新打开的选项卡。
您还可以按 Ctrl + Shift + T 重新打开最近关闭的选项卡。按住此键盘快捷键,可以按关闭顺序从最新标签到较旧标签重新打开标签。

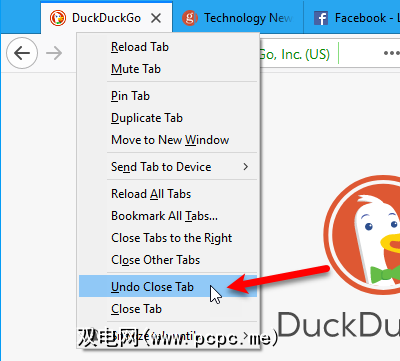
您还可以右键单击任何打开的标签,然后选择撤消关闭标签。这与按 Ctrl + Shift + T 重新打开最近关闭的选项卡相同。

如果您希望从每次打开Firefox的中断处开始,可以将浏览器设置为打开自上次打开Firefox以来打开的选项卡和窗口。
转到 Firefox菜单>选项。您还可以在地址栏中输入关于:偏好设置,然后按 Enter 。
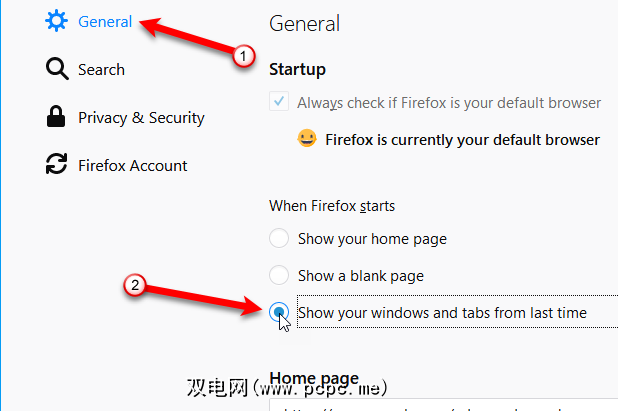
确保常规屏幕处于活动状态。在 Firefox启动时下,单击显示上一次的窗口和标签页。

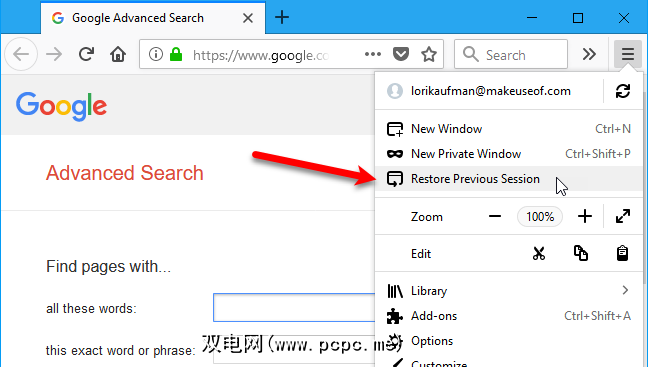
如果您不想从自己的窗口中打开标签页和窗口每次打开Firefox的上一个会话时,都可以在Firefox中恢复上一个会话的选项卡和窗口。为此,请转到 Firefox菜单>“还原上一个会话" 。
要在下一次从当前会话中正确还原标签页和窗口,您应该使用菜单( Firefox菜单>退出,或按 Ctrl + Shift + Q )。请勿单击浏览器窗口右上角的 X 按钮。
如果您在会话期间关闭窗口或标签,则最后一个标签只会打开重新启动Firefox后,可以关闭关闭的窗口。
我们测试了此功能后,显示主页的所有选项卡都替换为上次会话中的选项卡。如果在选项卡上打开了其他任何网站,则会保留它们,并在新选项卡上打开上一个会话的选项卡。

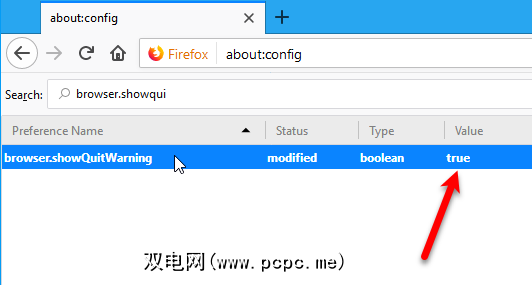
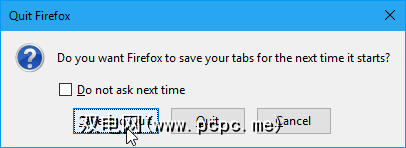
退出Firefox时,您还可以决定保存当前的浏览会话。下次启动Firefox时,它将恢复。

现在,每次退出Firefox时,都会显示以下对话框。要在下次打开Firefox时还原当前会话,请单击保存并退出。要在下次重新启动,请单击退出。

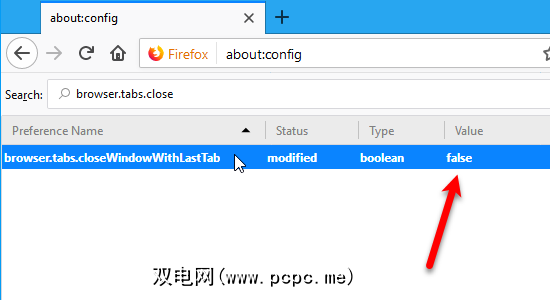
默认情况下,当您单击唯一打开的选项卡上的关闭按钮时,Firefox会关闭。如果您希望在不关闭浏览器的情况下关闭最后一个选项卡,则可以在高级配置设置中更改设置。
要防止在关闭最后一个选项卡时关闭Firefox:
现在,当您关闭最后一个标签时,Firefox窗口将保持打开状态,并且默认的新标签页会在该标签上打开。

这些年来,浏览器已经有所改进,如今它们通常更快。但是,如果您打开许多选项卡并将它们打开一段时间,它们将开始使用越来越多的内存,从而降低计算机的速度。
关闭Firefox并重新打开通常可以解决此问题。但是,您还可以查看哪些选项卡可能会降低Firefox的速度,因此您知道要关闭哪些选项卡。 Firefox没有像Chrome这样的内置任务管理器,但是有一个内置工具可以查看打开的选项卡的性能统计信息。
要找出哪些选项卡具有最高的CPU使用率,请输入<地址栏中的strong>关于:性能,然后按 Enter 。
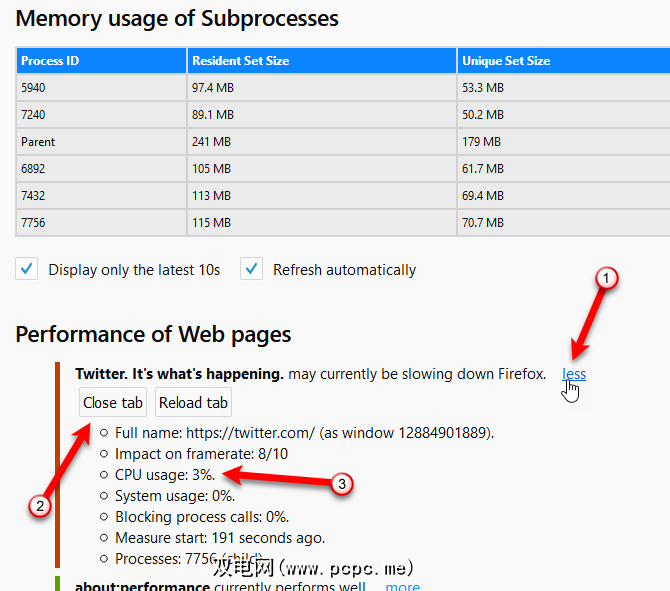
关于:性能页面显示了内存的使用方式子进程的内存使用情况部分。 网页的性能部分中显示了所有打开的标签的列表。对于每个选项卡,Firefox会告诉您该选项卡当前可能会降低Firefox的浏览速度,或者它当前运行良好。
以查看有关该选项卡的更多详细信息标签的性能,请点击标签名称和状态右侧的更多链接。链接文本将更改为 less (更少),允许您再次隐藏详细信息。
该选项卡使用的CPU百分比列在 CPU使用率旁边>。如果某个标签页使用的CPU百分比高于所有其他标签页,则可能需要关闭该标签页或使用旁边的 Close tab 按钮或 Reload tab 按钮重新加载它

在Firefox中打开许多标签时,并非所有标签都可见。您必须使用各种方法来访问和查看我们在本文的前三个技巧中讨论的打开的选项卡。
具有多行选项卡的功能是Firefox过去与Chrome相比所具有的优势之一。两种浏览器都没有内置的获取多行标签的方式。
与Chrome不同,有一些适用于Firefox的附件,例如Tab Mix Plus,可以帮助您解决此限制。但是,这些附加组件在Firefox 57 Quantum中不再起作用。
-约翰·约瑟夫·亚当斯(@JohnJosephAdams)2017年11月24日
所以,如何获得多行选项卡现在在Firefox中?有一种使用级联样式表(CSS)的解决方法,我们将向您展示如何实现它。
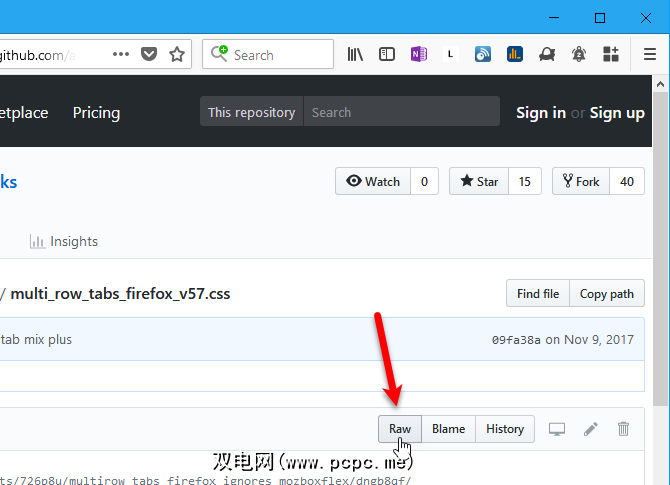
首先,我们将转到Github上具有所需CSS样式表代码的页面。 。打开Firefox,然后转到选项卡上的以下网页。
github.com/andreicristianpetcu/UserChrome-Tweaks/blob/09fa38a304af88b685f4086bc8ea9997dd7db0fd/tabs/multi_row_tabs_firefox_v57.css

现在,我们要打开一些高级开发人员设置。
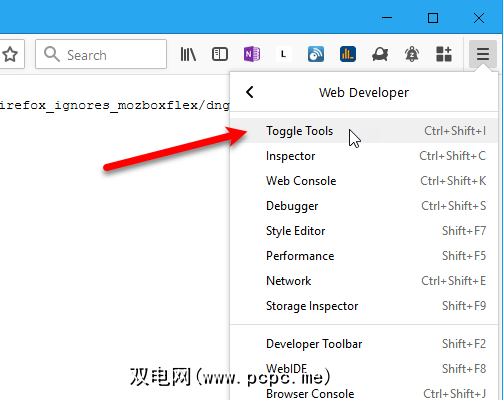
转到 Firefox菜单> Web开发人员>切换工具。

开发人员工具面板在浏览器窗口的底部打开。
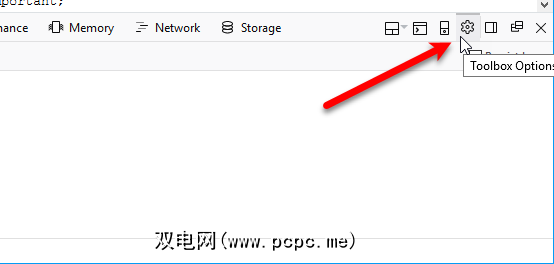
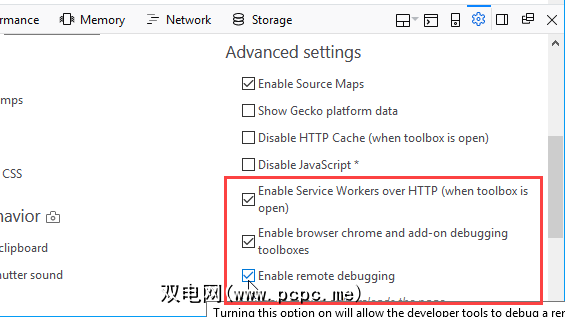
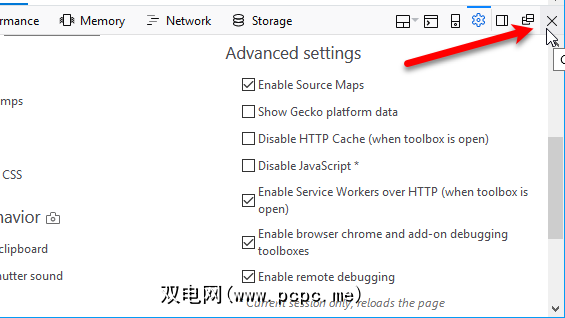
点击工具栏上的齿轮图标右侧的工具栏中打开工具箱选项。

在高级设置下,选中以下复选框:

下一步,我们将访问样式编辑器,因此我们可以添加CSS代码。
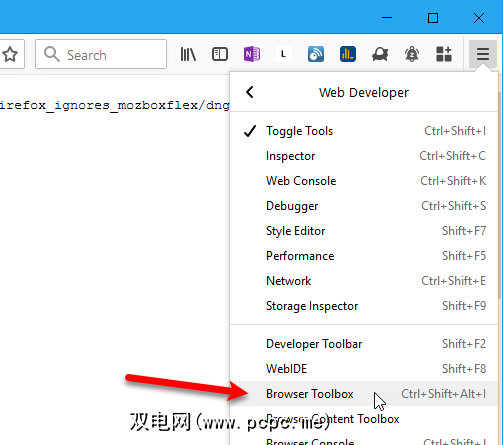
转到 Firefox菜单> Web开发人员>浏览器工具箱。

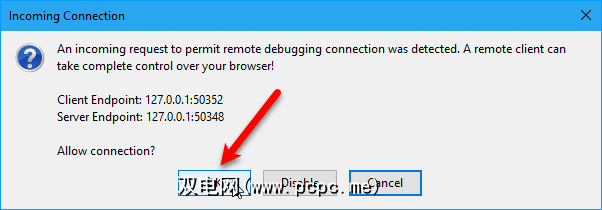
在传入连接对话框中,单击

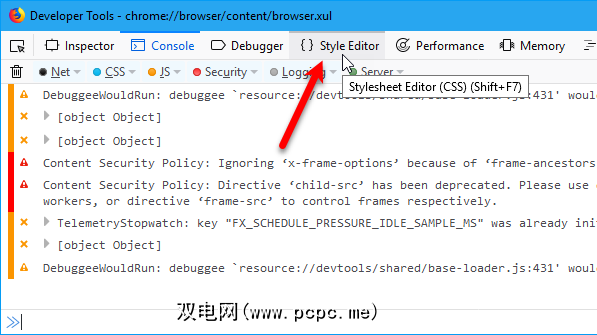
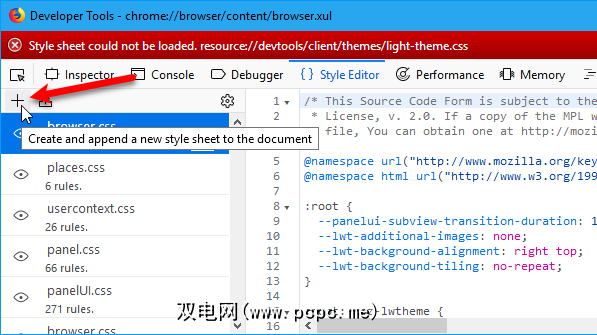
在浏览器工具箱或开发人员工具对话框中,单击工具栏上的样式编辑器。

点击左窗格左上角的加号图标,即可创建新样式表并将其添加到文档中 。

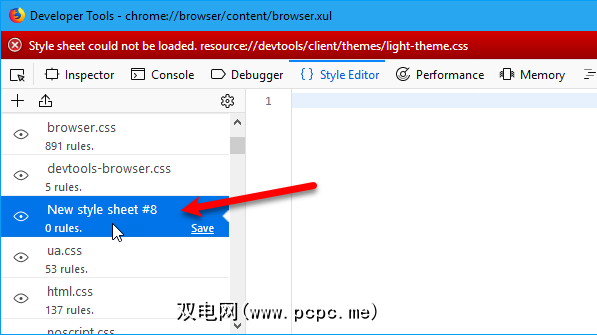
确保已选择新样式表。您会在右侧看到一个空白窗格。

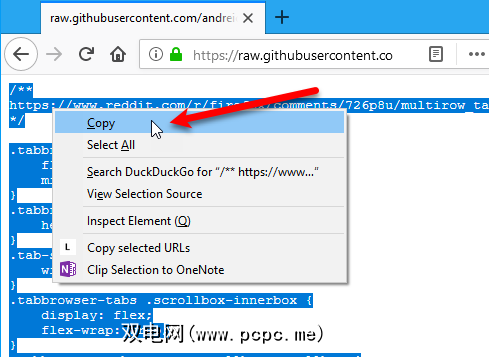
返回Firefox主窗口中包含Github上CSS代码的标签。突出显示该选项卡上的所有CSS代码,右键单击它,然后从弹出菜单中选择 Copy 。

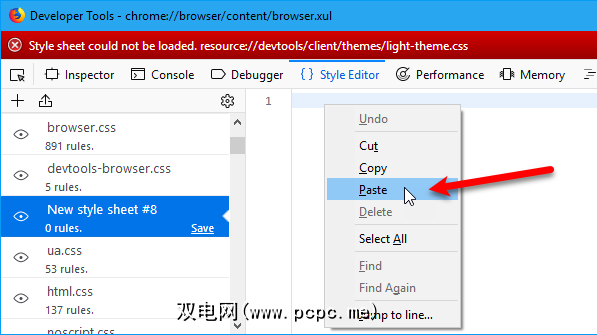
返回到 Developer Tools >对话框。在空白的右窗格中右键单击新样式表,然后选择粘贴。
如果已将Firefox升级到版本58,则必须对样式表进行一些更改以使其起作用。无论在何处看到“ .tabbrowser-tabs",请将其更改为“#tabbrowser-tabs",并用井号(#)替换句点(。)。确保仅更改“ .tabbrowser-tabs"项,而不更改“ .tabbrowser-tab"项。在末尾应该有一个“ s"。
选择您刚刚粘贴并更改的CSS代码,然后复制它。您稍后需要将其粘贴到样式表文件中。

我们还必须将CSS代码作为新样式表文件添加到当前Firefox配置文件中。这将链接到我们在 Developer Tools 对话框中添加的新样式表。
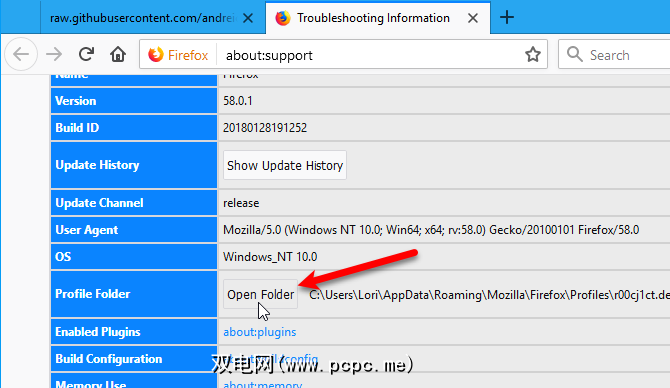
返回Firefox主窗口并转到关于:标签上的支持。
然后,单击个人资料文件夹旁边的打开文件夹。

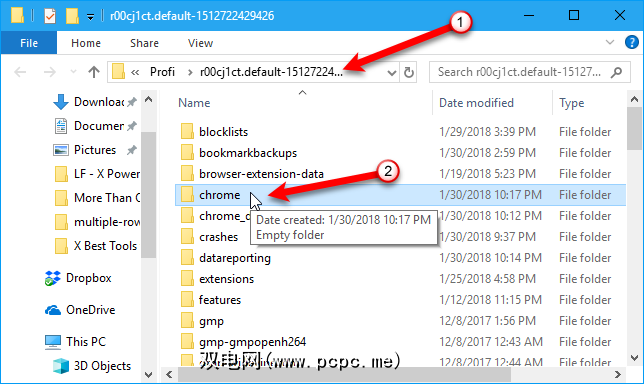
您应该位于个人资料文件夹中,但请确保您位于。在Mac上,您需要在Finder中打开配置文件文件夹。
创建一个名为 chrome 的新文件夹并将其打开。

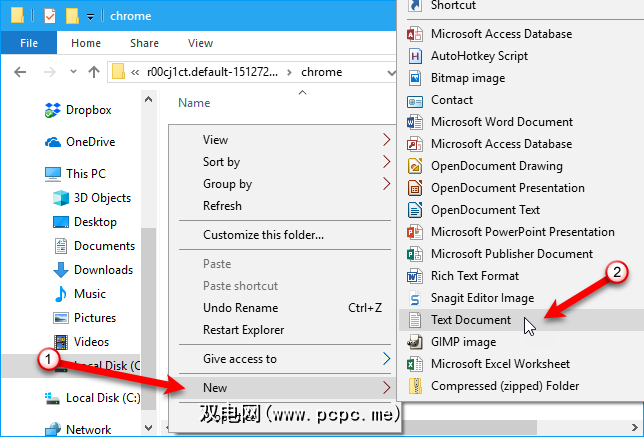
创建一个chrome文件夹中名为 userChrome.css 的新文件。要在Windows中执行此操作,请在“文件资源管理器"的右窗格中右键单击。然后,选择新建>文本文档。
如果您使用的是Mac或Linux,则可以在“终端"窗口中使用 touch 命令创建一个新的文本文档。请注意Firefox个人资料文件夹中 chrome 文件夹的完整路径。打开“终端"窗口,然后导航到配置文件文件夹中的 chrome 文件夹。然后,输入命令 touch userChrome.css 。

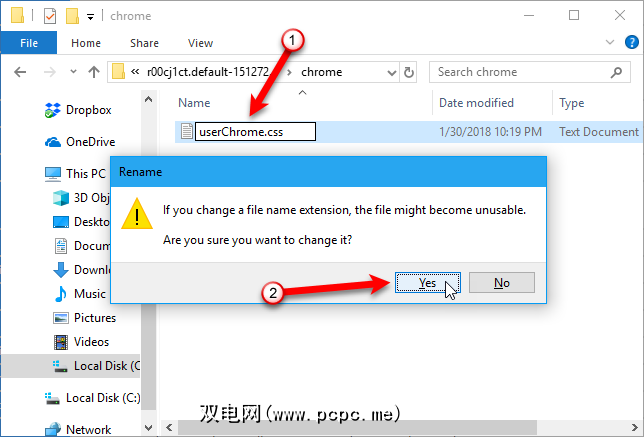
在Windows的文件资源管理器中,将文件重命名为 userChrome.css ,然后单击是,在显示的确认对话框上。

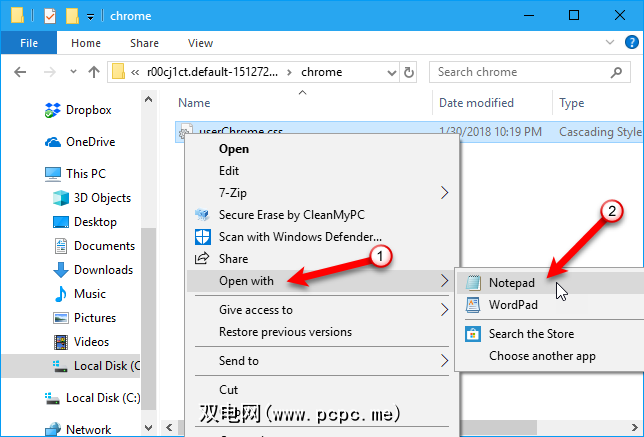
在文本编辑器(如记事本)中打开新文件。双击文件可能不会起作用,因为扩展名不是 .txt 。
要在Windows中打开文件,请右键单击该文件,然后转到打开使用>记事本(或您要使用的任何文本编辑器)。如果要使用的文本编辑器不在弹出菜单上,请打开编辑器,然后从编辑器中打开 userChrome.css 文件。
在Linux中,您可以使用gedit,在Mac上,您可以使用TextEdit。

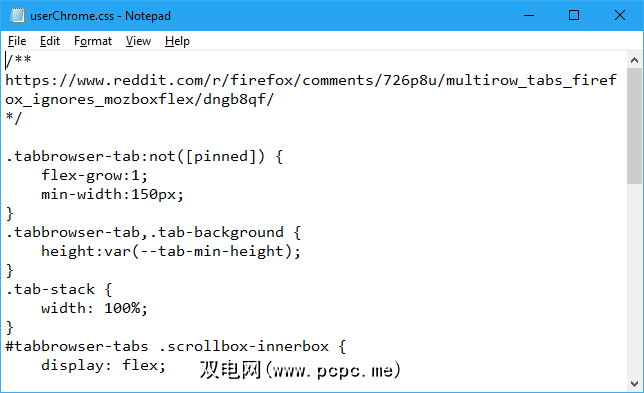
将复制的CSS代码粘贴到 userChrome.css 文件中并保存。确保每个“ tabbrowser-tabs" ID之前都有一个井号(#),而不是句点(。)。
关闭文本编辑器。

您全部重新设置。您可以关闭 Developer Tools 对话框。

,也可以关闭浏览器主窗口底部的 Developer Tools 面板。

现在,根据标签页的最小宽度,当一行已满时,Firefox将开始新的一行标签页。有关如何执行此操作的说明,请参见上面的第四个技巧“更改标签的最小宽度"。
您现在是Firefox标签的高级用户!
有充分利用Firefox 57 Quantum中的选项卡的多种方法。我们在这里介绍的技巧是我们发现的一些更有用的技巧。它们将有助于使您的浏览体验更轻松,更高效。
如何在Firefox中管理标签?您还有其他使用标签的提示吗?在下面的评论中与我们分享您的想法和想法!
标签: Longform List Mozilla Firefox Tab Management