HTML运行着现代世界。的确,如果您问任何人成为Web开发人员需要什么,他们会告诉您有关JavaScript Web框架,Python Web框架,Web编程实践等的所有信息。然而,在所有这些之下,HTML可以将所有内容组合在一起。
没有HTML的网络,如果要进行任何类型的网络工作,您需要知道如何编辑它。但是,如果您不打算开发一个成熟的项目,那么在Sublime Text中设置健壮的HTML编辑工作流程可能就显得过分了。
有时候,您只想弄乱一小段HTML代码,您可以根据自己的喜好进行调整,在线HTML编辑器将为您提供更好的服务。
为什么使用在线HTML编辑器?
关于在线的最佳选择HTML编辑器是它们直接在您的Web浏览器中运行。您的网络浏览器是用于处理和呈现HTML代码的 best 和最相关工具。毕竟,这就是它的全部用途和原因。

这意味着您的Web浏览器最适合 HTML的实时预览。在独立的编辑器(如记事本或TextEdit)中编写Web标记时,必须将更改保存到文件,然后在Web浏览器中加载文件,然后进行查看,然后切换回编辑器以进行更多更改,冲洗并重复。这是一个笨拙且繁琐的过程。
在线HTML编辑器可以在您编写和更改标记时自动刷新。无需在窗口之间来回切换。调整HTML的一侧,更改会自动在另一侧进行。现在,这里是一些目前可用的最佳在线HTML编辑器。
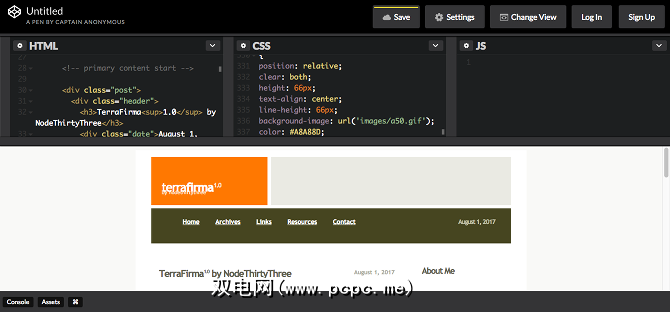
1。 Codepen

Codepen 是面向Web开发人员的“社交开发环境",这基本上意味着它是具有共享和协作功能的在线编辑器。编辑器本身很简单:HTML面板,CSS面板和JavaScript面板,以及实时预览面板。可以通过拖动边缘来调整所有面板的尺寸。
您可以创建“笔",就像用于调整Web代码的各个操场一样。可以将多支笔组合到集合中。私人笔和收藏需要一个Pro帐户,该帐户的起价为$ 9 / mo,并具有其他功能:资产托管,可嵌入的主题,实时协作以及访问CodePen完整的Web开发IDE。
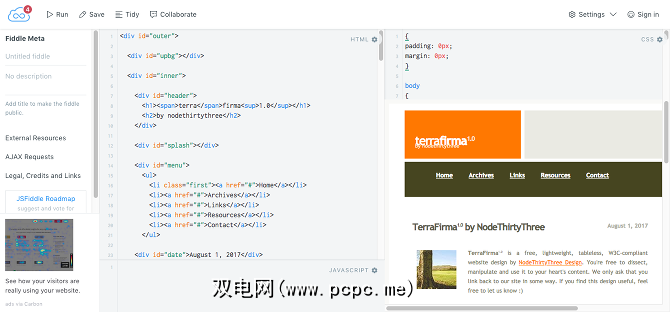
2。 JSFiddle

JSFiddle 听起来很像:一个沙箱,您可以在其中使用JavaScript。但是,看到JavaScript与HTML和CSS结合在一起时,您可以使用JSFiddle的编辑界面来编辑所有这三个语言,并且可以完全跳过JavaScript。
JSFiddle的优点是您可以添加外部请求在侧栏中,您可以在其中添加用于增强HTML的非现场JavaScript和CSS文件。还很漂亮的是Tidy按钮和Collaborate按钮,它们可以自动清理代码的缩进,而Collaborate按钮可以让您与其他人实时处理同一代码。
唯一的缺点是您拥有单击“运行"按钮以更新预览面板。
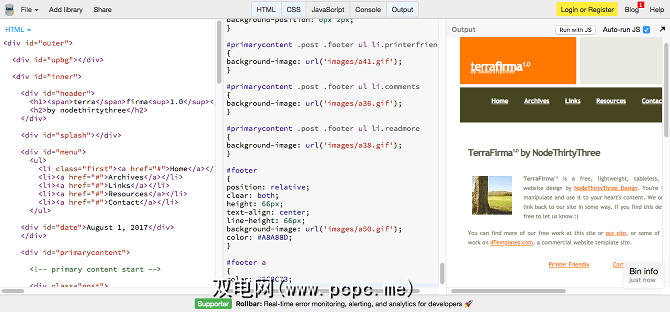
3。 JSBin

JSBin 就像是JSFiddle的更简单,更干净的替代品。您可以通过切换顶部工具栏的面板来编辑HTML,CSS和JavaScript的任意组合,还可以切换预览面板和控制台面板以实现最大的灵活性。
但是JSFiddle允许您链接外部CSS和JavaScript资源时,JSBin仅包含可以包含的预定义JavaScript库。虽然选择不错,范围从jQuery到React到Angular等。
虽然JSBin是免费的,不需要帐户,但是如果您想要私人垃圾箱,自定义嵌入,则需要Pro帐户,资产托管,Dropbox同步和通过JSBin发布的页面的虚荣URL。
4。 Liveweave

Liveweave 与上面的以前的编辑器类似,其界面更吸引人(尽管您的偏好可能有所不同)。与JSFiddle一样,Liveweave允许实时协作,与JSBin一样,它允许您链接到预定义的第三方资源(如jQuery)。
但是它也具有一些独特的功能。 Lorem Ipsum Generator在您当前的光标位置创建占位符文本。 CSS Explorer提供了用于创建CSS样式的WYSIWYG工具。色彩浏览器可帮助您选择适合主题的完美色彩。向量编辑器使您可以为网站创建向量图形。
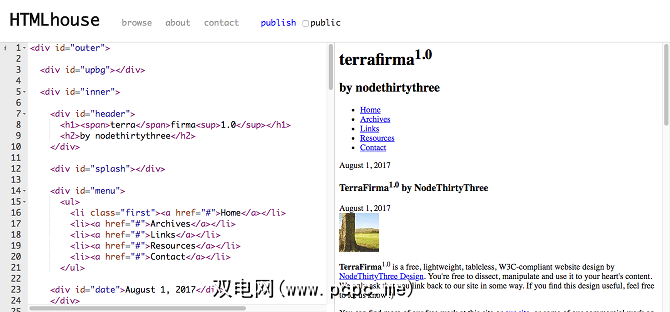
5。如果只关心HTML(即没有CSS或JavaScript),则HTMLhouse

HTMLhouse 是一个不错的选择。它非常干净,最小,可以在左侧进行垂直分割,在左侧进行编辑,在右侧进行实时预览。一项不错的功能是能够发布HTML并以私密方式(通过提供的URL)或公开共享它(将其添加到HTMLhouse的“浏览"页面)。它简单但有效,这正是在线HTML编辑器发挥作用和发挥作用的地方。
请注意,HTMLhouse是由Write.as的人们创建并维护的,它是一种无干扰的在线写作工具。如果要写博客或类似的文章,请改用Write.as。
进一步提高HTML技能
如果您十年前唯一接触HTML的知识,是时候赶上了。 HTML5于2014年发布,并引入了一些新的标准和功能。不知道从哪里开始?在HTML5中检查这些必不可少的新元素。
此外,要学习HTML5网站设计和开发中的良好做法,您应该使用优质的HTML编码示例检查这些网站,以提高速度。
如果需要更多HTML示例,可以将以下很酷的HTML效果添加到您的网站中。